For some time, “headless” has been the hottest trend in Content Management Systems (CMS). And for a very good reason. A headless architecture allows enterprises to separate content data from the frontend display, splitting up the frontend and backend, and therefore paving the way for an agile, microservice-based architecture.
As a CMS vendor with a 24-year legacy of innovation, CoreMedia fully embraces headless architecture. In fact, a clear separation of content from frontend delivery – as well as a structured view independent of content data – has always been part of CoreMedia’s DNA. CoreMedia Content Cloud has always been a fully decoupled CMS with its separation of the management and delivery sides.
Now here comes Spartacus, SAP’s first Angular-based frontend store for SAP Commerce Cloud. It’s a powerful eCommerce tool that’s been winning over customers and partners left and right. Naturally, one of the first questions is: Can CoreMedia Content Cloud integrate with Spartacus?
The answer, of course, is: Yes, we can.
In fact, we can do it much better than other systems. This is because CoreMedia has decades of experience integrating with flexible frameworks like Spartacus. And it means we can support advanced content management capabilities, such as shoppable stories, images, and videos, which requires integration of both the eCommerce catalog and frontend.
CATALOG INTEGRATION
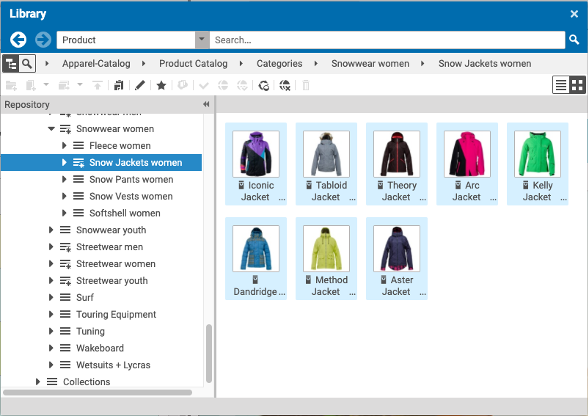
For some background, the catalog integration of SAP Commerce Cloud (formerly Hybris) is already part of CoreMedia Content Cloud. This means the content editor can access the product catalog in real-time right from within our editing tool, CoreMedia Studio. Using the same tools for all content pieces, editors can easily access products and categories and combine them with editorial content to create more engaging experiences.
Examples here include product and category banners, stories with embedded products, or shoppable images and videos. And because CoreMedia´s delivery components are commerce-enabled, all commerce data is loaded on-demand via the respective APIs of the eCommerce system using the commerce hub adapter.
Screenshot SAP Commerce Cloud Catalog

FRONTEND INTEGRATION
Based on the existing CoreMedia Headless Server, which provides a flexible GraphQL API, the frontend integration is straightforward.
CREATE A COREMEDIA COMPONENT IN SPARTACUS
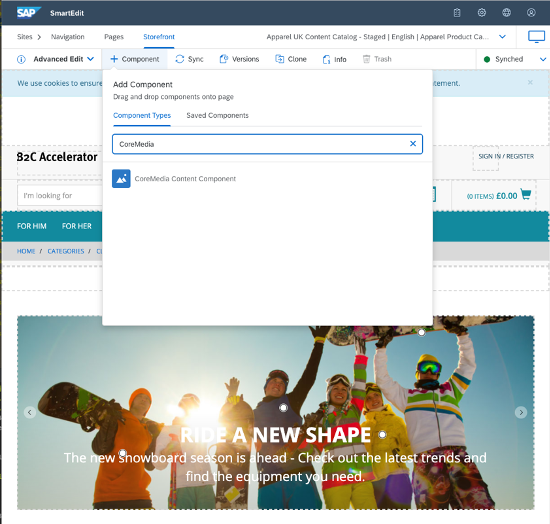
The Spartacus storefront uses the same CMS page-building concepts as other Hybris storefronts. Pages are based on templates with different slots that contain components. A component can be a native Spartacus CMS banner component or a CoreMedia component. The latter comes out of the box with CoreMedia’s SAP Commerce Cloud integration and can be used with Spartacus as well. A developer only needs to create the corresponding view component in Spartacus, based on Angular.
Once registered with the Spartacus layout builder, Spartacus will build CoreMedia components in the respective page slots as they have been defined by a business user in Smartedit.
Screenshot Creating a CoreMedia Component

RETRIEVE HEADLESS CONTENT DATA
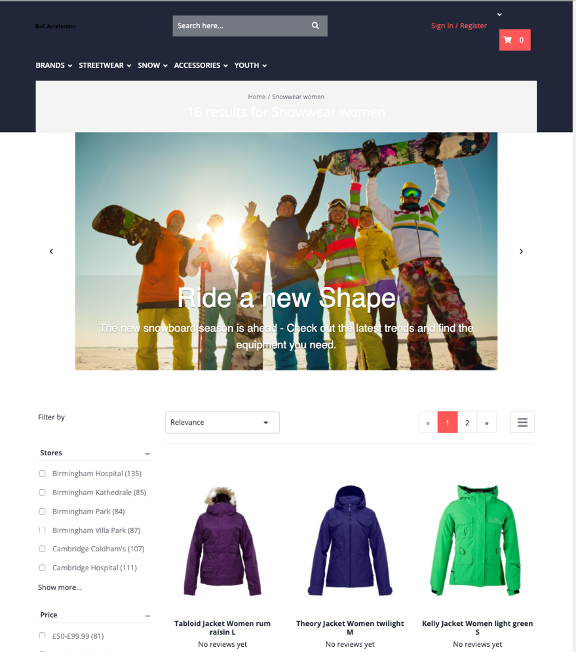
After being created, the CoreMedia components then need to be filled with content data. For that, we have injected an Apollo GraphQL client into the Angular app, which retrieves the data from the CoreMedia Headless Server GraphQL API, based on the content slot information. This data is then used to create the individual view components, such as teasers, videos, slideshows, and lists.
If you want to learn how to write GraphQL queries for CoreMedia, take a look at this post.
Spartacus Category Page

COREMEDIA STUDIO INTEGRATION
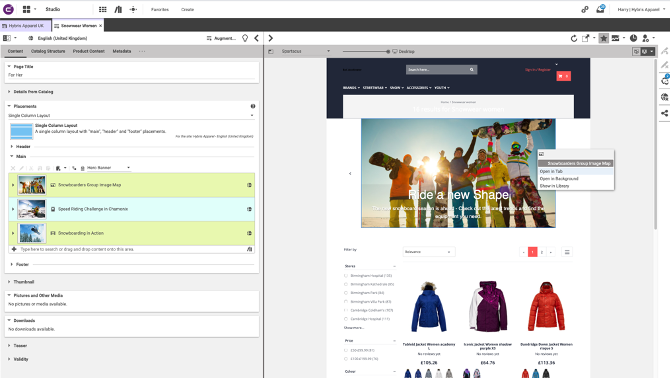
CoreMedia supports content editors with multiple preview features. For example, CoreMedia Studio allows users to trigger an “integrated” preview based on delivery channel, target device, scheduled time, and persona. And these features are available in a headless frontend such as Spartacus as well.
To set this up, we only have to include the CoreMedia preview JavaScript files in the Spartacus app. After adding some additional device size configurations in the storefront header, Spartacus is able to run right inside the CoreMedia Studio preview panel, offering basic preview features like viewport selection. By adding more metadata to our components, we can enable preview-driven editing. Our documentation provides a comprehensive view of how to set up content metadata.
Screenshot Spartacus with Preview

CONCLUSION
Of course, for a full production-ready integration there are many more steps. As with every system integration, the devil is in the details. But hopefully this post provides a good overview of how straightforward the process is due to the existing product integration of CoreMedia Content Cloud and SAP Commerce Cloud and the CoreMedia Headless Server based on GraphQL.
To learn more about how CoreMedia can help SAP customers, download a free copy of our new guide 5 Smart Ways to Optimize Your SAP Commerce Cloud Solution.