With the release of Content Cloud 10, CoreMedia now natively delivers content in a headless fashion via GraphQL. But what is GraphQL and how exactly is it used to fetch content from CoreMedia? This blog post explains everything you wanted to know but were afraid to ask.
So, why headless?
First, an overview: What we call a digital “experience” – such as a webpage – is rendered by the system that actually “owns” that experience. And because the norm now is to have multiple systems all integrated with each other, different systems can actually own different parts of the overall experience.
So, let’s consider an online shopping experience where the Commerce system is integrated with a Content Management System (CMS). In this scenario, items like category and product pages would be owned by the shop while the homepage or blog pages might be owned by the CMS. If both shop and CMS render their individual parts of the experience, this has some implications.
For example, both systems might use different technology stacks to do this, which means frontend
developers would need to know both. And, any major frontend updates would require a deployment to both systems, making the process a lot more complex.
But a headless architecture mitigates these problems – completely separating the rendering into a discrete application that talks to the backend systems via Application Programming Interfaces (APIs). You can see why this is a powerful advantage.
What about GraphQL?
GraphQL is an API query language developed by Facebook and made open source in 2015. It exposes the information of the underlying data structure of an API to clients, giving them the ability to query APIs for the exact dataset they need to retrieve.
If you want to learn the basics of GraphQL, head to https://graphql.org/learn/ for some good tutorials.
Building GraphQL queries using CoreMedia
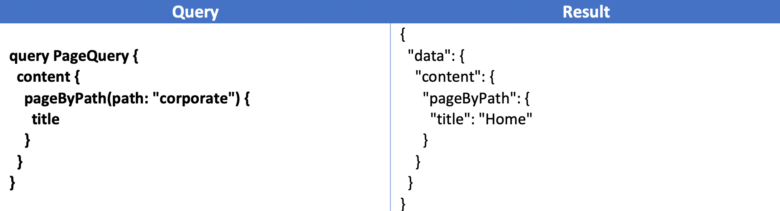
Let's assume we want to render the homepage of a corporate website. The only information we need is the URL segment of the root page in order to fetch some basic data – like the title of the homepage.
Page Metadata
The GraphQL schema gives us all the properties we can query for. These include media assets like photos and videos, linked taxonomies, teaser text and overlay settings, related content and other items in order to render the meta information. To keep this query simple, let’s just stick to the title.

Page Grid
Next, let’s fetch some content on the homepage. Content on CoreMedia pages is organized in a page grid: each grid has a set of rows, each row has one or more placements, and each placement has a fixed name with a modifiable layout and a list of content items.
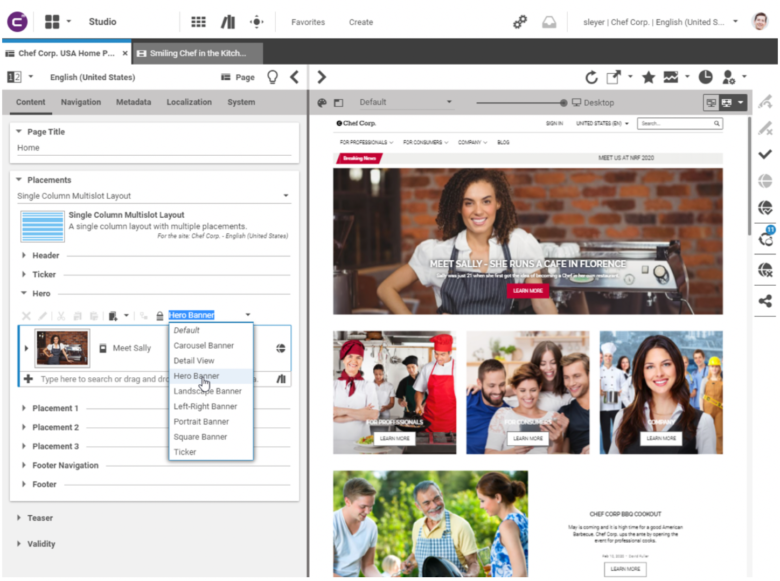
In CoreMedia Studio, it looks like this:
Going Headless Studio Screenshot

To keep things simple, let’s just look at the “hero” placement and ignore the other ones.
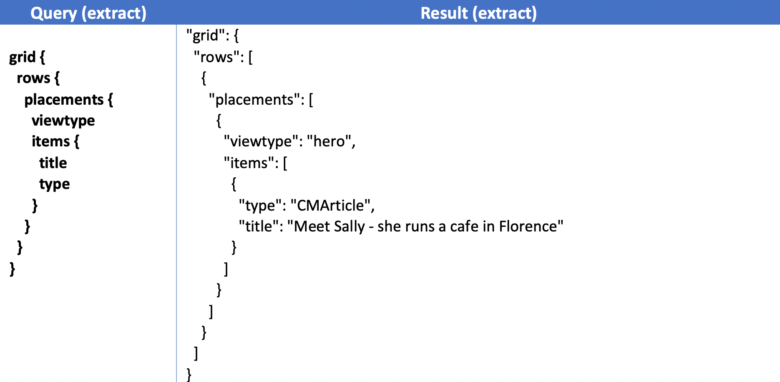
The previously mentioned page grid structure can be queried from the CoreMedia headless server like this:
Screenshot Headless

This query extract needs to be inserted immediately after the title of the page. The result will then include only the new content that comes after the page title. Note that the “viewtype” property of the placement is set to “hero” – this means that the head will render this placement in the hero layout.
Querying for Content Details
Now that we have our grid layout and content items, we need more details on the latter in order to render them.
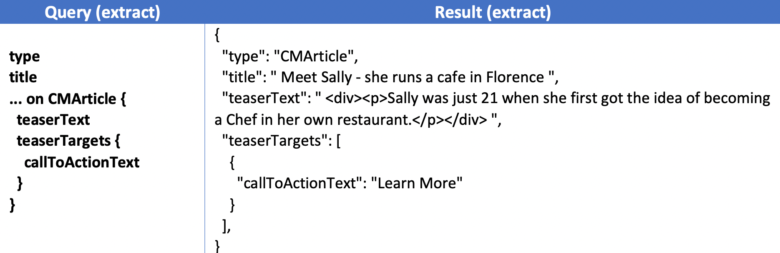
According to the GraphQL schema, our items are of the type “CMLinkable.” This is because the CoreMedia content model is object-oriented and CMLinkable is a supertype that provides basic information. Our “Meet Sally...” item is of the type “CMArticle,” which is a subtype of CMLinkable. So in order to access more specific properties we need to do a type check. Afterwards, we can then access the metadata we need:
Screenshot Querying

Now, the only thing missing is the image in order to fully render it.
Querying for Media Assets
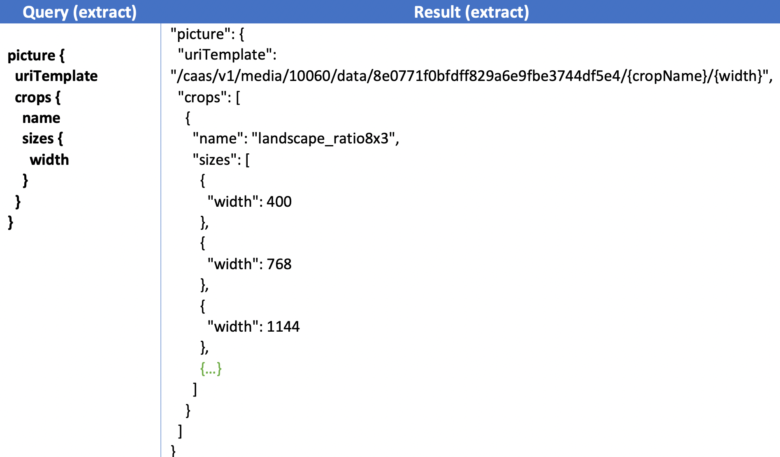
Finally, in order to render the hero banner of the article, we need to retrieve the image from the article. For any given layout, CoreMedia can crop and resize images to fit the required sizes and viewports. And this is also reflected in the GraphQL schema:
Screenshot Querying

Now the head can take the Uniform Resource Identifier (URI) template, insert the crop name needed for the specific hero layout (landscape_ratio8x3) as well as the exact size of the device to be rendered on and fully render the banner.