CoreMedia, a leading digital experience platform provider, has a strong track record of integrating various frontend technologies and frameworks for renowned brands worldwide. As a long-standing Salesforce Accelerate Build Partner, CoreMedia has successfully implemented multiple projects for global clients using the prefabricated Salesforce Commerce Cloud integration, supporting both SFRA and SiteGenesis headful frontend solutions.
Salesforce PWA Kit for Composable Storefronts
In recent months, Salesforce has made significant improvements to their PWA Kit, generating increased interest among CoreMedia's existing Salesforce Commerce Cloud customers. The PWA Kit now offers robust B2C functionality, making the transition to the headless world much smoother for both new and existing customers. CoreMedia Content Cloud, which follows a hybrid headless delivery model (headful as well as head-based), allows customers to migrate gradually to the PWA Kit while leveraging their existing content.

Figure 1: Salesforce PWA Kit for Composable Storefronts with content coming from CoreMedia Content Cloud
Hybrid Headless Delivery
CoreMedia has embraced the practice of separating content management from the presentation layer, even before the term "headless" gained popularity and modern headless frontend technologies emerged. CoreMedia's hybrid headless delivery model offers both traditional server-side rendering and a state-of-the-art GraphQL headless delivery service. Both technologies have their advantages and can be used in parallel with CoreMedia Content Cloud.
Integrating CoreMedia Content Cloud
Salesforce PWA Kit for Composable Storefronts is built on the well-established React.js framework, which makes adoption easier for many customers, including those already using CoreMedia Content Cloud. Integrating CoreMedia Content Cloud with the Salesforce PWA Kit involves the following steps:
- Configure a GraphQL client, such as the Apollo Client for React.
- Provide GraphQL queries to retrieve content for different page types (e.g., homepage or category pages).
- Customize existing React components and develop new ones to display the retrieved content data.
CoreMedia customers often aim to leverage the layout flexibility offered by the CoreMedia Studio. This means the frontend should support the desired degree of layout flexibility. Common use cases include:
- Blended content and commerce navigation menus managed in CoreMedia Content Cloud
- Flexible page layouts
- Content-enriched category pages, listing pages (PLPs), and product detail pages (PDPs)
- Dynamic product listings for merchandizing with embedded inspirational content managed within CoreMedia Content Cloud
- Content-driven pages like magazines, editorial blogs, detail stories, and topic-driven landing pages.

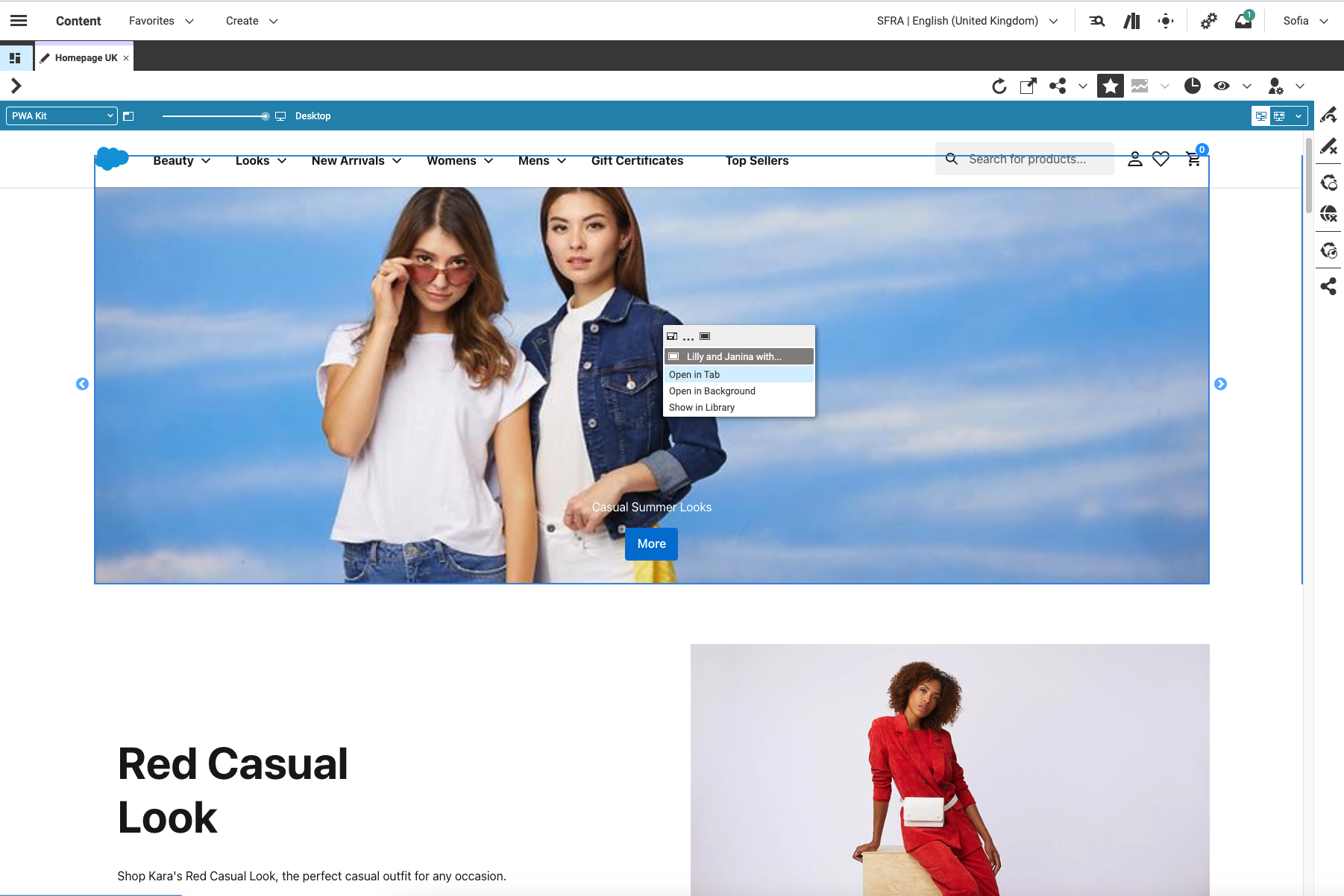
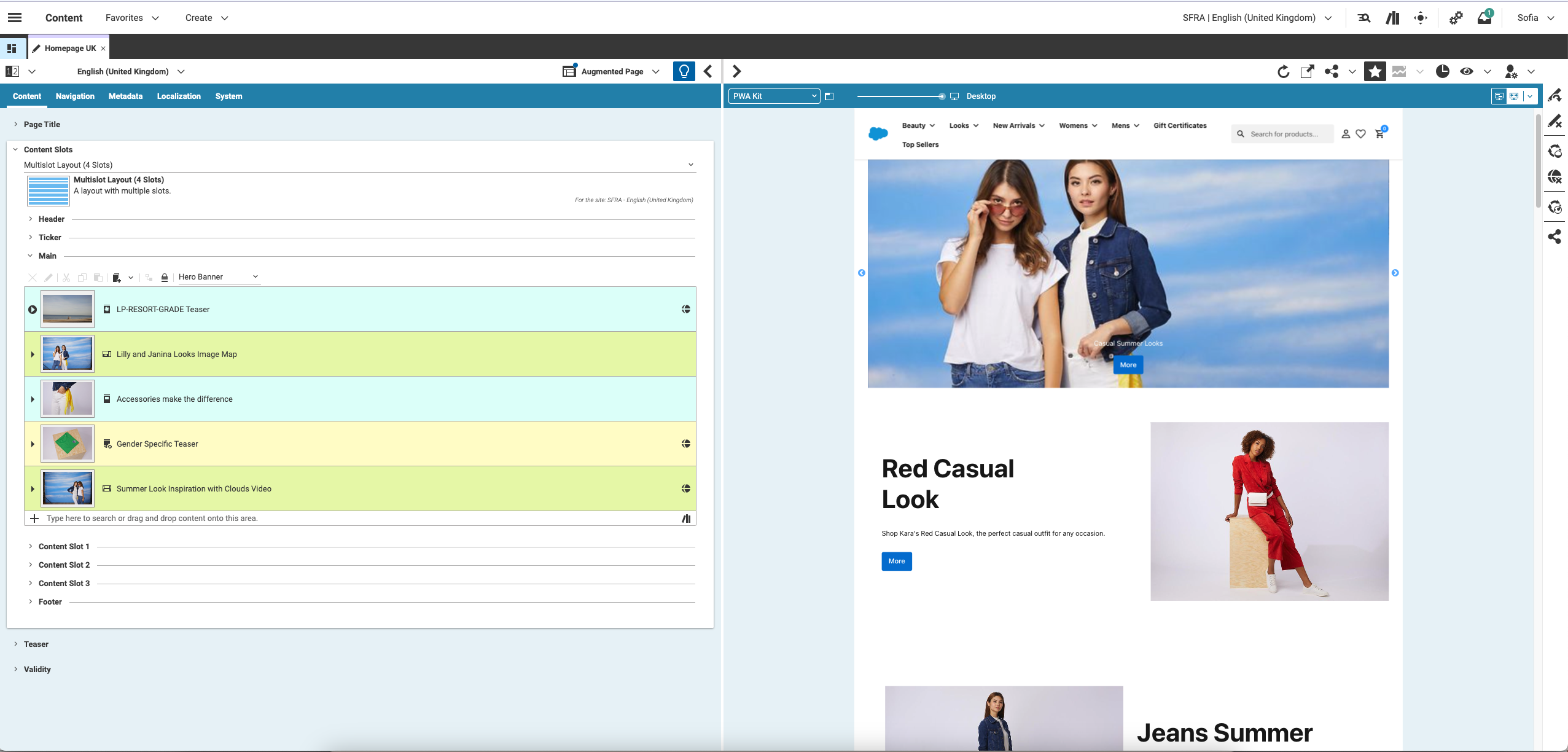
Figure 2: PWA Kit for Composable Storefronts integrated in CoreMedia Studio
Headless+
The key learning from conversations with CoreMedia's customers is that content editors should be shielded from the technical complexities of frontend technologies. Their primary focus should be on creating inspiring content and delivering compelling customer experiences. CoreMedia Content Cloud's omni-channel approach ensures a seamless content editing experience, regardless of the frontend technology used. CoreMedia supports this requirement through an integration approach called "Headless+" and the multi-/micro-experience preview capabilities offered by CoreMedia Studio. The PWA Kit frontend is simply configured as an additional output channel to preview the same content rendered by the PWA Kit.
To ensure full compatibility with CoreMedia Studio's preview features, some slight adaptations are required in the PWA Kit. Fortunately, these adaptations mainly consist of adding a single additional statement to all page headers. This enables interactivity between the CoreMedia Studio user interface and the externally hosted PWA Kit, facilitating features like choosing a preview device, viewport, or zoom functionality.
If users want to leverage the preview-driven editing capabilities, they need to add additional metadata to the surrounding div tag of each content-based component. This enables placement highlighting and a context menu for each content component.

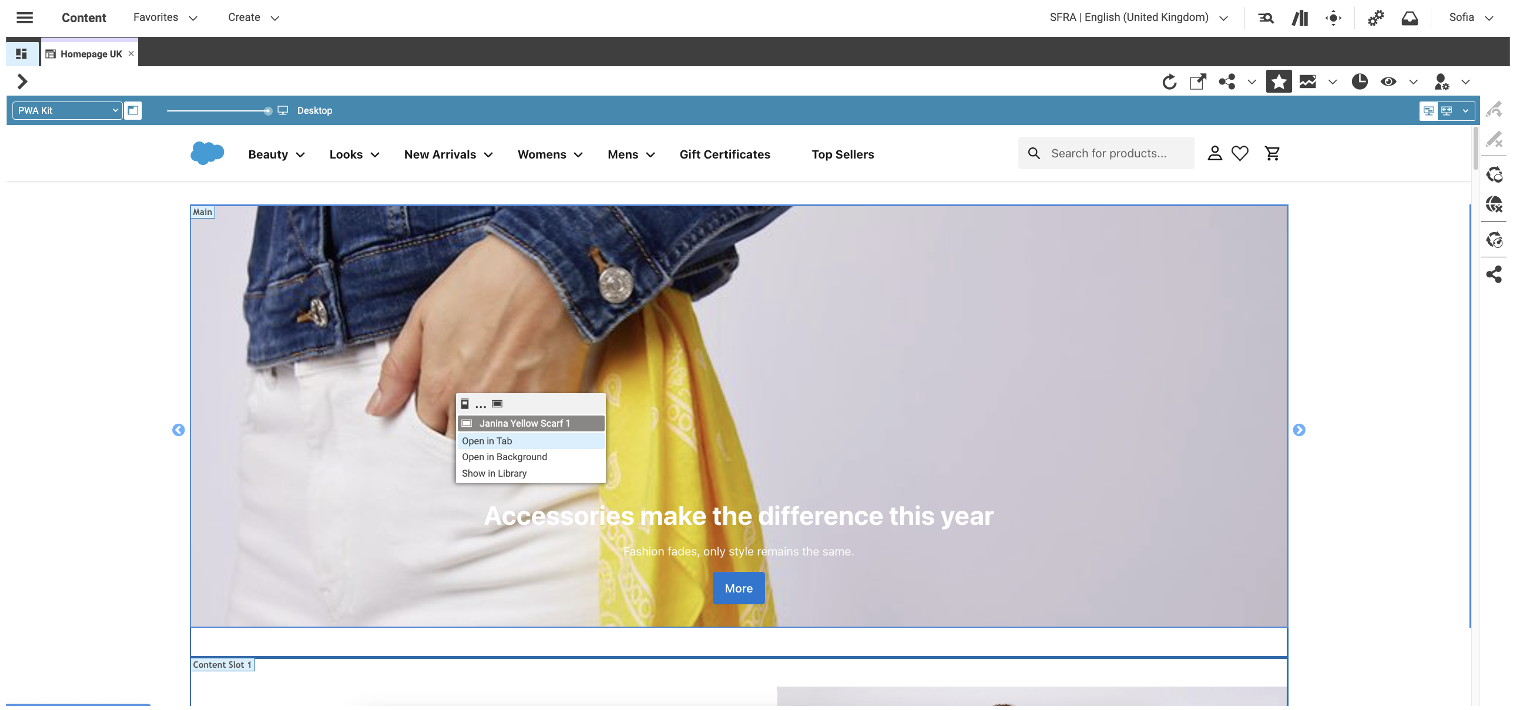
Figure 3: Preview Driven Editing with CoreMedia
So now, everything works seamlessly as if it were one integrated application. This is CoreMedia's promise to all content editors: Don't worry about the frontend technology; focus on your creative work and rely on the powerful preview capabilities within CoreMedia Studio to test the experiences you've created.
Simple as can be
Integrating CoreMedia with Salesforce PWA Kit for Composable Storefronts is a straightforward and simple process for developers familiar with GraphQL and React-JS. Although the PWA Kit has its unique features, such as the server-side rendering model and the provided Salesforce Runtime environment, with some training, this task is manageable and delivers quick results.
This integration highlights the advantages CoreMedia customers enjoy from the clear separation of content and presentation within CoreMedia Content Cloud, along with our future-proof multi-experience preview capabilities. Additionally, it's worth noting that existing frontends based on SFRA (or even SiteGenesis) can continue to be used in parallel and do not need to be replaced all at once.
Further Reading
Content Cloud for Salesforce Commerce Cloud