Because many of our customers use forms on their websites, and there are different approaches to producing these using CoreMedia, I want to explore on how to integrate an online form service with CoreMedia Studio Hub in this post.
Use cases for this integration are:
- browsing existing forms in the service
- creating a reference to a form within the CoreMedia repository
- integrating the form into a website
- retrieving form submissions
The first thing to do is to select a form service. For my purposes, I used two criteria: First, the service had to provide an adequate API. And second, they had to have a free option.
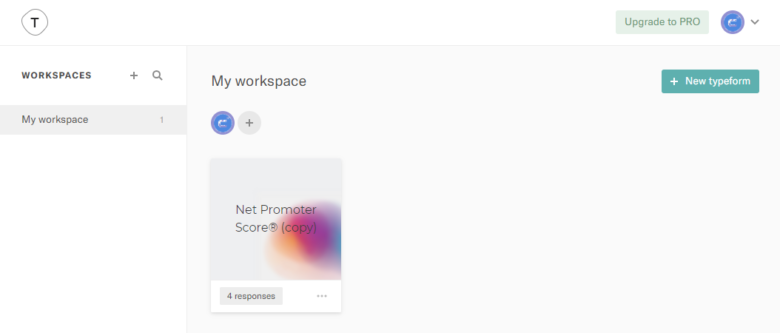
There are lots of options out there and also most marketing automation tools also provide form capabilities. I selected set up an account, chose a form template from the library, set up an access token, and was ready to go.
Screenshot Studio Form

Now that I had an account, an API, and an access token, I was able to start implementing a Typeform connector.
The first thing I needed was a REST client that interacted with the API and retrieved the relevant information for Studio Hub. I started with Postman, which is great for testing a REST API and to experience how authentication works, how to post requests, and to analyze the format of the responses.
Along with the associated API documentation, I was able to implement the required POJOs, a client class, and a unit test to make sure the requests work. With just four classes, I was able to retrieve the following forms from the service:
- Form.java
- Forms.java
- TypeformConnectorClient.java
- TypeformConnectorClientTest.java
The test class was created to verify that I could retrieve a list of all my forms - as well as a specific form.
Spring REST templates make it easy to post a request and to assign the result to a POJO, like so:
The next step was to implement the necessary classes for a Studio Hub Connector, which are composed of just three classes:
- TypeformConnectorService.java – The entry point for the integration, which pulls everything together
- TypeformCategory.java – With this integration, we just need a root category as all forms can be listed there
- TypeformItem.java – Represents a specific form within Typeform
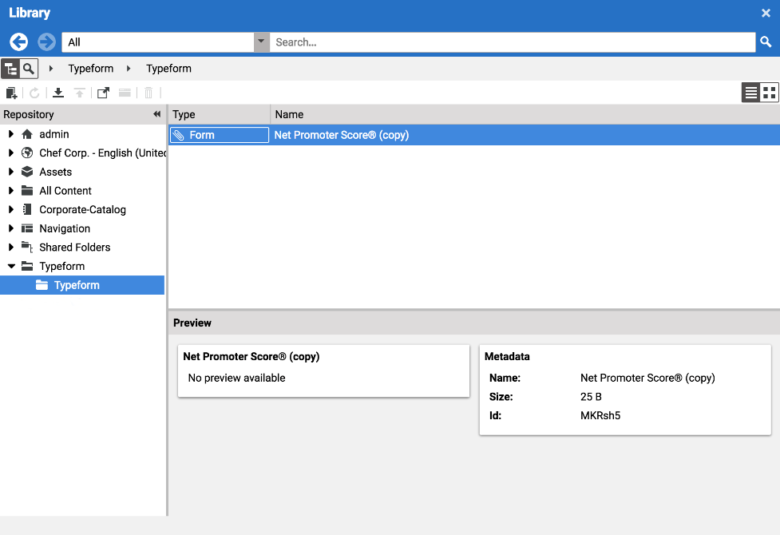
Once the classes are implemented, you need to configure the connector in Spring and in Studio. After that, you can see your forms right in the Studio Hub.
Screenshot Studio Form

To create a reference for a form in the content repository, you need a WriteInterceptor that extracts the relevant information from the form and assigns it to content properties. This is done in the TypeformItemWriteInterceptor.
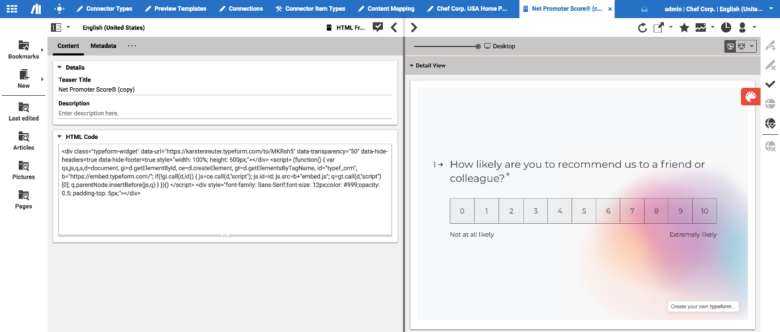
Unfortunately, Typeform does not provide the HTML embed code via the API, so I got it via the web interface and converted it to a template that could be added to the connector configuration. With the WriteInterceptor in place, you can now right-click on a form and create a HTML content object within the CoreMedia content repository.
Screenshot Studio Form

Within the preview, the embedded form is immediately rendered and can now be tested.
As a final step, I added the capability to download the form submission in the Studio Hub. You can right-click on a form and select “Download.” This will retrieve all submissions from the API and put them into CSV file, which than is downloaded to your local hard drive.
The code still needs some cleanup and additional documentation, but with the CoreMedia Studio Hub I was able to implement this integration in less than three hours. It shows how easy it is to integrate powerful forms services quickly and easily!
If you're interested in this integration, please feel free to reach out to me: I look forward to hearing from you.