Over the last few years, CoreMedia Content Cloud has integrated with every major eCommerce system on the market. Some of these are delivered as a bundled product (including Salesforce Commerce Cloud, SAP Commerce Cloud and HCL Commerce) while others are implemented on a project level (including Elastic Path, Magento, Spryker and a variety of homegrown systems).
And now we’re excited to announce a partnership with commercetools, a leader in next-generation commerce software.
The good thing is that all integrations follow the same approach. Which is: they use an integration API layer known as the CoreMedia Commerce Hub that is deeply integrated into the CoreMedia platform. This integration includes an editorial interface (called CoreMedia Studio) featuring comprehensive preview capabilities and all of the associated delivery components (the CoreMedia Content Application Engine for server-side rendering and the CoreMedia Headless Server for client-side rendering).
The benefits of this approach are clear. Because when adding a new integration, enterprises can focus just on providing the required data instead of having to work out how to expose the integration to marketers and frontend developers.
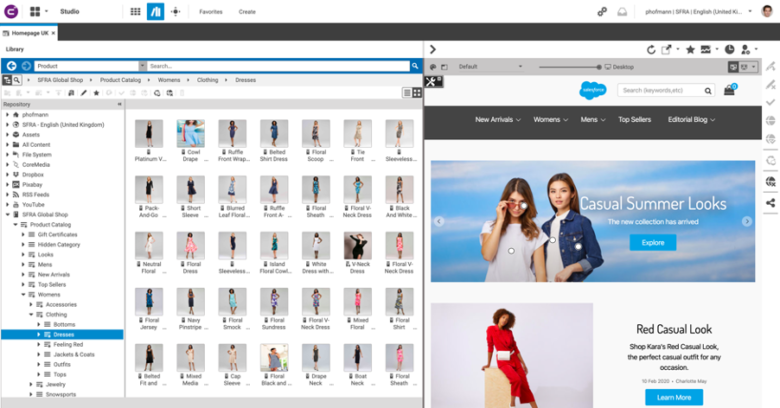
Here’s an example from the Salesforce Commerce Cloud integration. This is what things look like within CoreMedia Studio.
Screenshot Integrating Commercetools

Marketing users have full access to the eCommerce catalog without having to switch between tools. They can easily drag-and-drop items from various systems onto a landing or category page. (And the system doesn’t copy any product data, of course, it’s just referencing items via the eCommerce APIs).
So not only do marketing users have full access to all product data but they’re also working with a full preview – a combination of product data from the eCommerce system and content from CoreMedia – which is directly integrated into CoreMedia Studio.
This preview immediately reflects changes across all formats, because the key to enabling marketers to publish content consistently – on all channels, in all languages, in any currency, etc. – is to let them do this without needing any technical knowledge.
BEFORE YOU START ADDING YOUR OWN ECOMMERCE SYSTEM
So here are some questions to consider before integrating CoreMedia with your own eCommerce system (along with our answers).
Does the eCommerce system come with an API that exposes the full catalog, including products and variants? Most systems today have this kind of API in place.
What’s your desired integration approach? CoreMedia can address a variety of scenarios – for example, delivering fragments or data into an existing experience (a commerce-led or “headless” approach), rendering the whole experience (a content-led approach), or anything in between (a hybrid approach). The first approach is the one we’re seeing the most often, as there’s no rip and replace required and you can build on your existing landscape.
What’s your desired rendering approach? Is the rendering happening on the server-side, the client-side or both? All scenarios are supported by CoreMedia but recently we’re seeing a shift from server-side rendering to a headless approach leveraging an API gateway and pre-built Progressive Web Apps (PWAs) such as Vue Storefront or Mobify.
INTEGRATING COMMERCETOOLS
So how do you integrate the eCommerce system of your choice? The following example focuses on commercetools but is valid for almost any eCommerce system.
- Build the integration between CoreMedia and commercetools by implementing your own commerce adapter
- Set up content to test the editorial integration within CoreMedia Studio
- Build the frontend integration
BUILDING THE API INTEGRATION USING COREMEDIA COMMERCE HUB
Commerce Hub is the term for the CoreMedia concept that allows different eCommerce systems to be integrated against a stable API. This API defines which lookups need to be implemented by a developer so that any CoreMedia component can communicate easily with the eCommerce system.
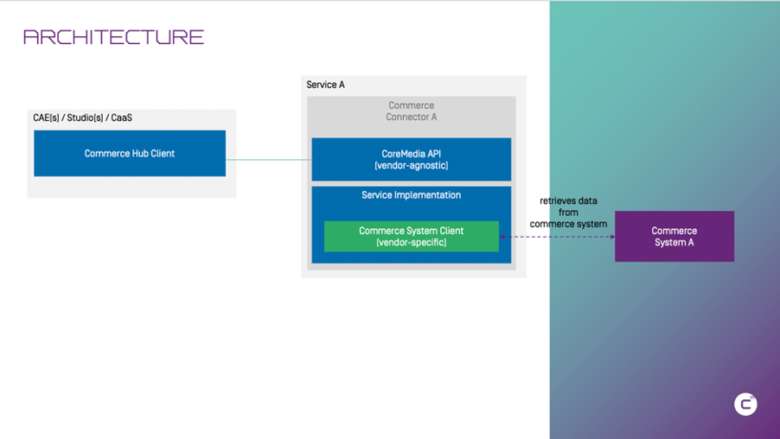
The diagram below depicts a high-level architecture. All you need to implement is section indicated by the green box – the vender-specific implementation of the CoreMedia Commerce Adapter framework.
Screenshot Integrating Commercetools

One lookup you need to implement is, for example, getProductById. This vendor-agnostic framework will pass a productId and a specific storeId. Your job is to forward them to the eCommerce system. And the big advantage commercetools brings to the table is their Java SDK to access the catalog and its products.
The lookup will look like this:
public Optional<Product> getProductById(IdQuery idQuery) {
//Extract productId
String productId = idQuery.getId().getValue();
//Setup call to commercetools
final CompletionStage<Product> stage = getClient().execute(ProductByIdGet.of(productId));
//Perform call and return result wrapped as Optional
return Optional.ofNullable(SphereClientUtils.blockingWait(stage, Duration.ofMinutes(1)));
}Now you need to map the result (a commercetools product) to a CoreMedia product. Or you could also create a unit test.
The method getProductById is one of the required calls you need to implement. And you need to implement access to the catalog, including category hierarchy, product data, images and pricing. Using an existing adapter as a reference is the best way to go. With some knowledge about the commercetools API, this is achievable in just a few days.
SETTING UP A SITE
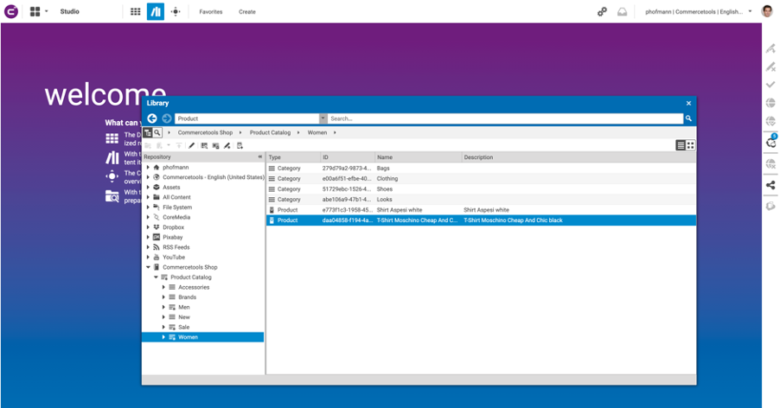
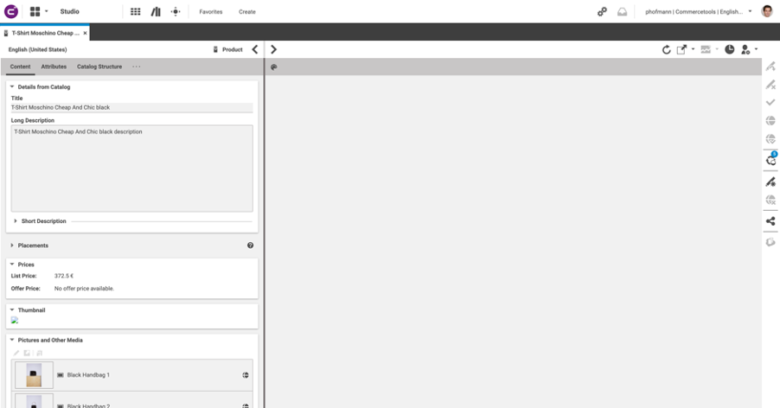
Add a standard eCommerce site within CoreMedia and link it with your connector and you’re good to go. You’ll see the catalog now being integrated into CoreMedia Studio, like this:
Screenshot Integrating Commercetools

And you can already browse the catalog and open up products and categories:
Screenshot Integrating Commercetools

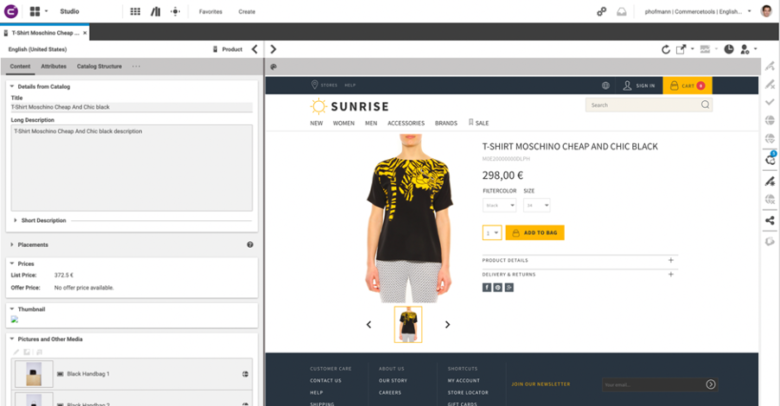
This looks good but we’re still missing a vital part: the preview. CoreMedia allows you to add any preview right within CoreMedia Studio. Since commercetools comes with a Vue-based client, we’ve integrated it in this example as is.
Now Studio will look like this:
Screenshot Integrating Commercetools

Much better, although note that at this stage no content from CoreMedia has been loaded yet.
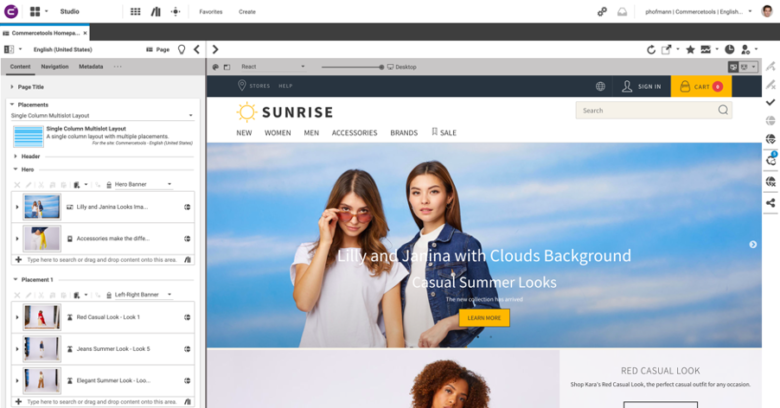
BUILDING THE FRONTEND INTEGRATION
Commercetools’ client is based on Vue and uses the Apollo framework to load data from a GraphQL endpoint. This makes the CoreMedia integration easy since we support this integration pattern as well. All you need to do is add a second endpoint pointing to the CoreMedia Headless Server, start loading data, then render it using Vue.
Screenshot Integrating Commercetools

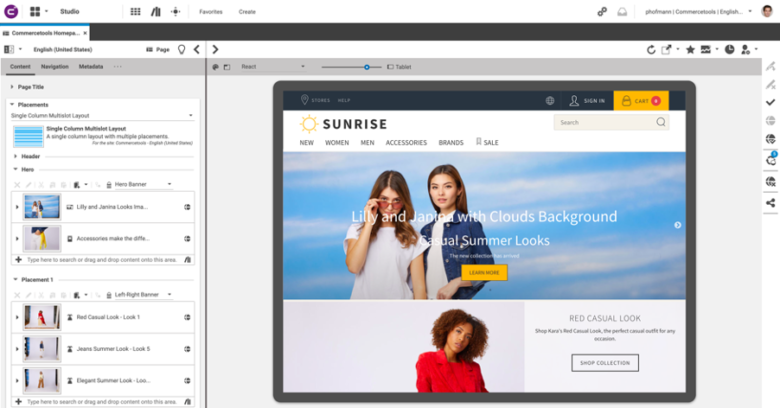
In addition, you can enable the responsive slider so marketing users can preview the experience for multiple viewports. You can see this represented here as a slider component above the preview:
Screenshot Integrating Commercetools

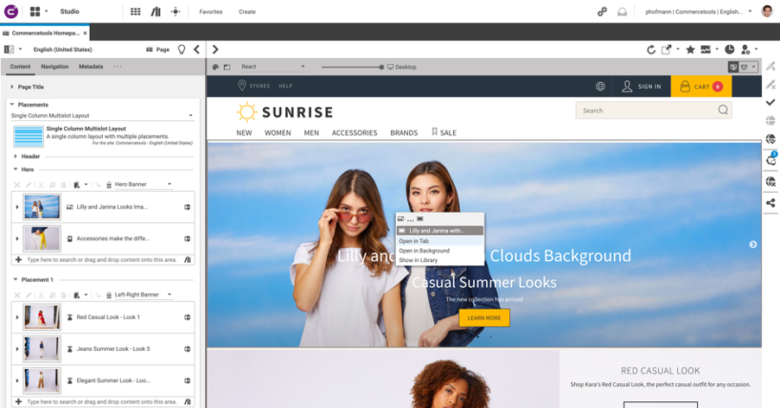
And you can add preview-driven editing right into the frontend experience. This provides business users with a context-menu within the preview. If you want to exit a content item you see within the preview, for example, just right-click into the experience and you’ll get a context-menu so you can start editing:
Screenshot Integrating Commercetools

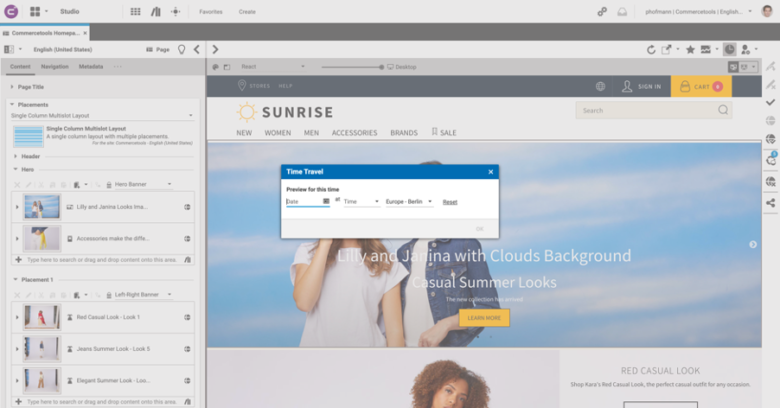
As well, there is what we call “time travel” – a feature that provides business users the ability to preview an experience for any future or past date.
Screenshot Integrating Commercetools

Note that this pattern doesn’t just apply to commercetools but to any eCommerce system offering an API.
SUMMARY
This is truly agile: It only takes a few days to get an initial version up and running. And the The required knowledge set is light –java programming for the CoreMedia Commerce Hub integration and some knowledge of commercetools and CoreMedia in order to map the data.
For the frontend piece, this depends on the technology of the client. In the above scenario, knowledge of industry-standard technologies like Vue, GraphQL and Apollo was required along with a little knowledge of CoreMedia in order to add the responsive slider, the preview-driven editing capabilities and time travel. A little more involved but hardly rocket science.
We’d be happy to share the integration code with you and answer any questions. So get in contact with us!