Exciting shopping experiences are a lot of fun! But how do you get there? This post will cover the front end side of things from the idea to the design to the user experience to the implementation of a fully featured web shop frontend with augmented shop pages and custom content managed by CoreMedia.
Part of CoreMedia’s product portfolio is the Blueprint; a collection of example websites and webstores combined with useful customizations for the Studio, our CMS front end. The example websites come with a set of templates, stylings and JavaScript to get our customers going quickly with a versatile yet feature-rich foundation.
Every now and then, we create new example websites to better showcase new features and development methods. This time has come for our 3.1710.1 release of LiveContext 3 which includes the Calista webstore, our brand new example webstore that demonstrates how CoreMedia integrates with leading e-commerce solutions like IBM Watson Commerce, SAP Hybris, and Salesforce Commerce Cloud to sell luxurious brands on a global scale.
The Design
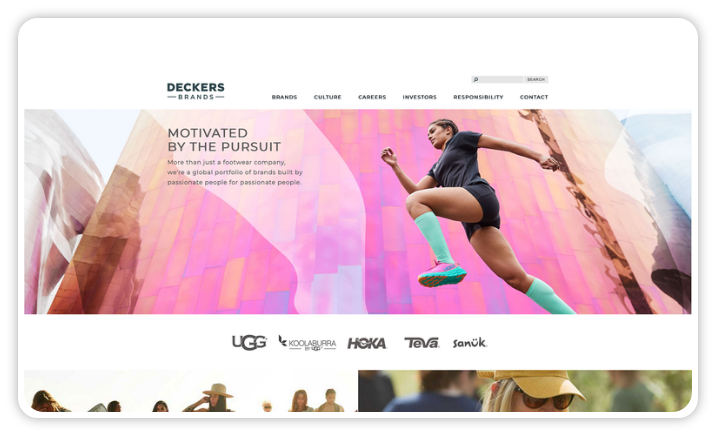
Calista (from the Greek “most beautiful”) is a small island in the Falklands, but it is also our fictional brand of exclusive haute-couture fashion that is active in many languages and countries around the world. It rivals internationally known brands such as Dolce & Gabbana, Armani, and Dior. As you may see from these sites, modern design for an international fashion brand is heavy on images and intentionally used whitespace. The typography is simple and elegant. These were qualities that we strived to achieve with Calista.
At the same time we wanted to put our new webstore on a new technical fundament based on the most modern web technologies so that our blueprint can continue to be used as starting point for large scale projects. We chose to go with Bootstrap and the CoreMedia front end brick system which allows for modern front end development with state-of-the-art tools and workflows. Our explicit goal was to go with Bootstrap as a standard as much as possible and avoid any special code that is unlikely to be reused by our customers.
Another indispensable trait of a CoreMedia Blueprint demo site is responsiveness and adaptive image delivery. All of our pages work well and look nice on all devices and save bandwidth on mobile. Of course, all devices can be previewed immediately and directly in CoreMedia Studio, making this feature even more crucial.
Our UX team was hard at work on the whiteboard, later in Sketch to come up with a design that is both functional and sleek. Sketch was enormously helpful for implementing atomic design principles. The Sketch ecosystem is rapidly evolving, though, and our workflows have changed during the project. For instance, collaboration and versioning has always been difficult with Sketch. When we started out, we were working on one Sketch file for each component (or organism) and one for each type of page (or template), synchronized via Dropbox. This allowed for several team members to work simultaneously but made it difficult to keep everything in sync.
In July, we took part in the public beta of Abstract which was an instant eye opener. It solved all of our synchronization problems and made collaboration easy and fun. It also makes real atomic design work possible. We had to change our workflows, though, to accommodate for the more “git-style” setup of Abstract. In the future, Abstract might also change the way we hand over UX deliverables (more on that in a minute) as they have announced new features in that area.
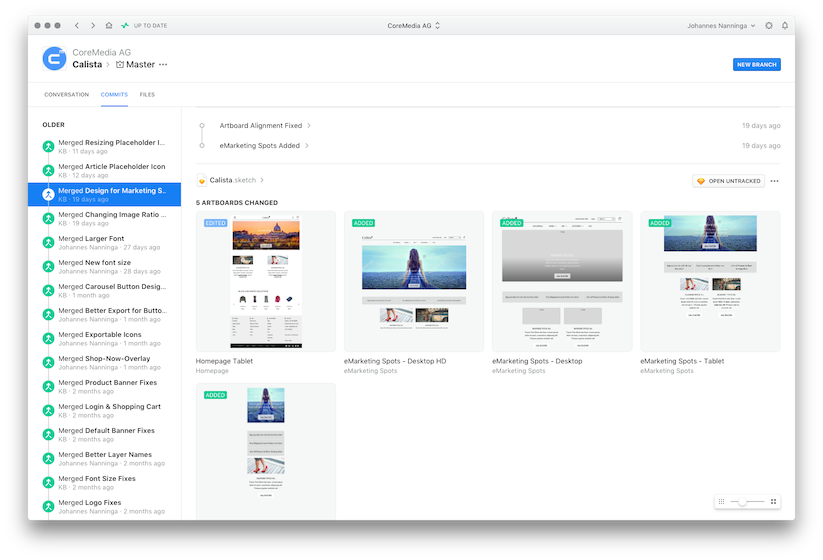
Calista project in Abstract

A bunch of commits on our Calista project in Abstract.
The Implementation
Creating a website with CoreMedia begins with the setup of your site and theme. Since the site is created as content in CoreMedia Studio, this part is usually just editorial work without development effort. Anyways, even the creation of a new site can be a bit tricky and if you’re not familiar with CoreMedia and don’t know what’s essential for a new site, you will end up being confused in just a second. A closer look into the documentation or existing sites can really save you a lot of time.
While the site is really just the foundation, the look and feel is created in the theme. This is the part where CoreMedia knowledge and a healthy dose of front end experience come in handy. The fact that the CoreMedia front end workspace has really improved since its 3.1710.1 release has made our work way easier in comparison to previous blueprints we built. Different features could simply be activated in Calista by adding a dependency to the corresponding Bricks. Since Bricks are basically a set of templates, stylesheets and JavaScript which provide certain functionalities, it’s really simple to use these features by just adding a dependency to the theme. The only thing left to do is to add some includes in the theme’s templates and apply your own styles.
To facilitate the work of front end developers even more, we introduced the front-end-developer-workflow in a previous release. Now we were able to benefit from that ourselves and use the workflow to change templates and styles in the IDE and get an instant visual feedback in the browser. Simply connect to a remote system and let NPM work for you. Every edited file gets uploaded in seconds. It’s that simple and a real timesaver. The development of new websites and themes has not always been straightforward in CoreMedia, but with Calista – our first new demo site since all the improvements in the front end workspace – we can now proudly say that a lot of possible pitfalls have vanished.
And that’s not even where our scope ended. Whenever we felt that things didn’t go as smooth as planned, we changed them. Not just in Calista, but also in the front-end-developer-workflow, in the Bricks and in our front end developer manual as well. The work on Calista was not only the implementation of a new Blueprint demo site, but also a stress test and phase of improvements for all the new features we added to our front end workspace.
The Collaboration
Projects like Calista are somewhat large in scale compared to features that we usually collaborate on. Both the development and UX teams have experience in different kinds of project setups, be it building a whole new team for the project or completing it as part of the normal Scrum process. For Calista, we opted to extend our Scrum routine a bit.
We are not the first ones who have made the experience that just handing off a design document and specifications does not work. There will always be a tremendous amount of ambiguous screens, unspecified states, and complicated behavior. We have therefore decided to embrace the fluidness of the process. Our UX team has taken the time to sit in the same office as the front end developers and be ready to discuss—and often adapt—our design. They would sometimes work on unrelated things but were always ready to answer questions. In some instances—especially later in the project—we would throw in some very productive dev-design pairing.
Our workhorse for sharing the UX deliverables among the team members was Zeplin. Zeplin allows us to share Sketch artboards in a way that also communicates margins, text styles and other styling related figures. It can also deliver assets, like logos and icons. In the past, the UX team would work on their designs, export screenshots, mark spacings and dimensions manually and hand them over to the development team as mail attachments or attached to JIRA tickets. For front end developers, searching for these designs was daily business. Zeplin makes such tasks easier because it has all screens and specs in one place. It is less suitable for complete guidelines, though. We’re still on the lookout for a tool that combines Zeplin’s functionality with something like Pattern Lab and good, hand-written documentation.
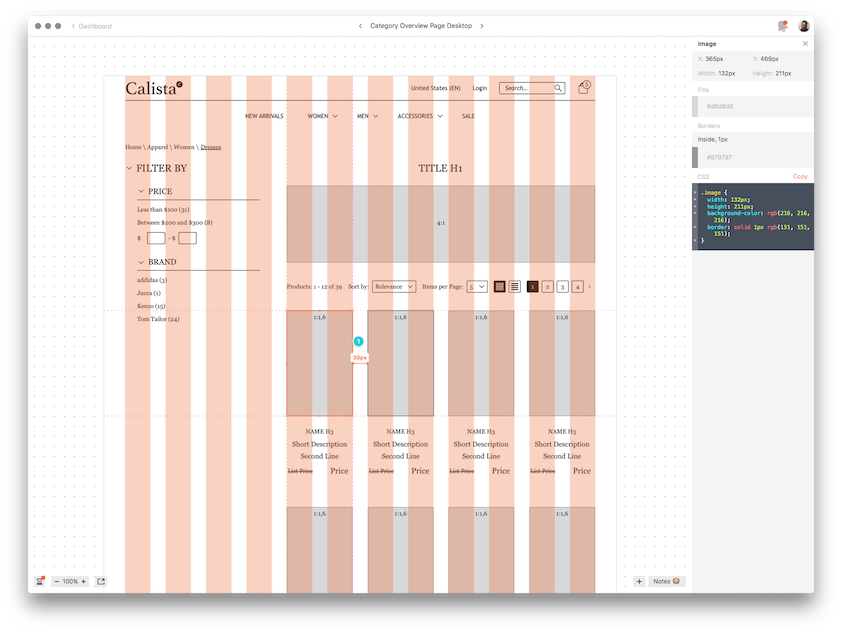
Calista Zeplin

Zeplin doing its thing.
The Conclusion
Calista is aptly named; it came together beautifully both in a visual and engineering sense. The design could be very well implemented, and the process was made easy by the new front-end-developer-workflow and our modular Bricks concept. Zeplin has proven indispensable for our project and reduced the number of feedback loops significantly. Calista will soon be extended to include even more great CoreMedia front end features like 360 degree product images.
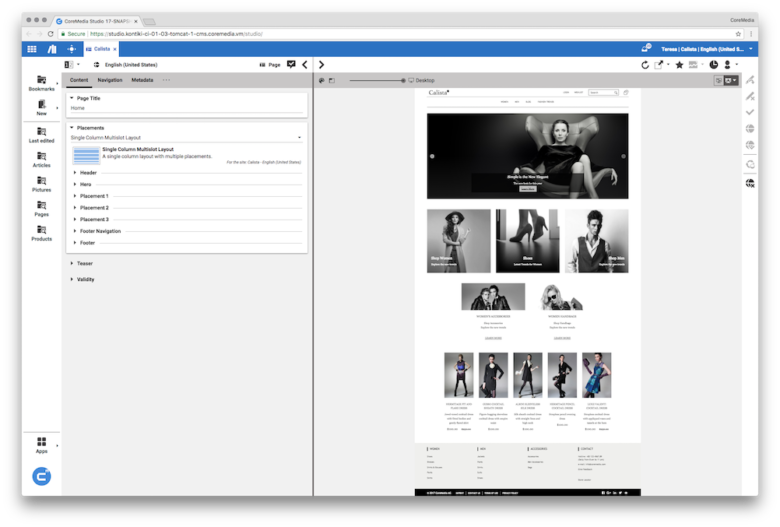
Calista in Studio

The finished site within CoreMedia Studio.
We’re eagerly awaiting feedback from our customers and partners on how this new Blueprint demo site supports them in realizing their own great front end experience for webshops with CoreMedia.