More than a legal update for customer-facing digital products and services, this is a strategic shift that affects how brands communicate, how content is delivered and how user experiences are created. And the consequences for ignoring it are not good: lost audiences, reputational damage and shrinking market reach.
Digital accessibility is the new standard
According to the World Health Organization, over 1 billion people, about 16% of the global population, live with some form of disability. That’s not a niche group, it’s a vast segment of potential users who often encounter digital barriers. UNESCO reinforces this by noting that access to digital environments is now considered a basic human right in the information age.
It’s no surprise that the European Commission is tightening the rules. The EAA ensures that websites, mobile apps, e-commerce platforms and self-service terminals are usable by everyone, including those with visual, auditory, cognitive or motor impairments. The directive targets consumer-facing businesses, but its impact is being felt far beyond, as expectations rise across digital interactions.
Inclusive design is fast becoming a core component of modern brand value. Accessible sites perform better in search rankings, reach wider audiences and enjoy increased engagement and loyalty. In short: it’s not just the right thing to do, it’s the smart thing to do.
Digital accessibility checklist
Design & content
Use descriptive alt text for images
Provide transcripts for audio and captions for videos
Ensure text is readable with sufficient contrast
Avoid relying on color alone to convey meaning
Use clear headings and labels
Navigation & structure
Ensure full keyboard navigability
Include visible focus indicators
Use a logical, consistent layout and structure
Provide “skip links” for faster access and avoid repetition
Device & platform compatibility
Use responsive design for all screen sizes
Ensure interactive elements are easy to tap or click
Test with assistive technologies (e.g. screen readers)
Forms & interactive elements
Label all form fields clearly
Group related fields logically
Provide helpful error messages and guidance
Technical considerations
Follow accessibility standards (e.g. WCAG 2.1)
Use semantic HTML and ARIA (Accessible Rich Internet Applications) roles where needed
Limit flashing or moving content and provide controls to pause or stop
Feedback & improvements
Offer users a way to report accessibility issues
Regularly review feedback and update accordingly

Why digital accessibility matters for all users
The benefits of accessible design go far beyond those who are diagnosed with a disability. For example, clear structure helps users on mobile devices, keyboard navigation assists power users and transcripts benefit people in noisy environments.
Think about it: we’ve all tried to navigate a website with one hand, on public transit or while carrying groceries. Accessibility best practices like adjustable font sizes, voice controls and alt text, make digital life easier for everyone.
By prioritizing accessibility, we ensure that digital spaces are inclusive, practical and enjoyable for all users, regardless of their circumstances.
CoreMedia’s strategy: Make accessibility an integral part of design
At CoreMedia, we believe that accessibility shouldn’t be treated as an afterthought, but as a fundamental mindset that guides our development process. The upcoming EAA reinforces the need to make digital experiences inclusive for everyone and CoreMedia is long prepared to meet these requirements.
Accessibility-driven frontend modules
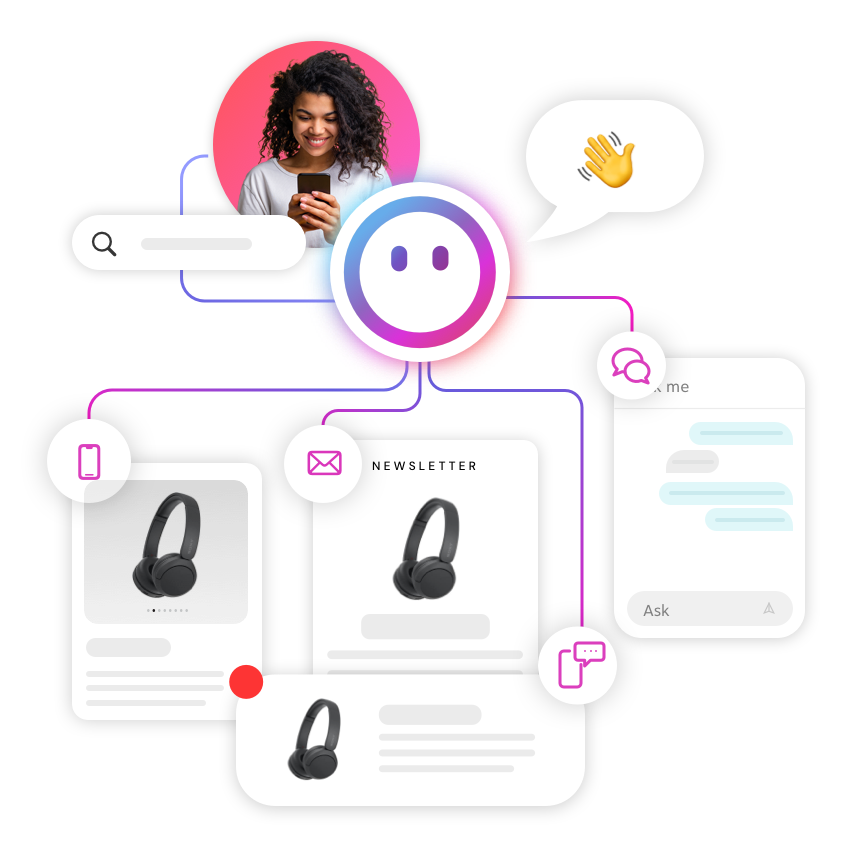
CoreMedia’s CMS offers optimized front-end modules designed to facilitate usability for everyone. This includes:
Optimized user guidance: Ensuring intuitive navigation and accessibility, whether through keyboard-only interfaces or assistive technologies.
Alternative content options: Such as simplified language versions for better comprehension and shoppable videos to enhance interactivity.
Diverse touchpoints: Including live chat, click-to-call and video call, ensuring users with different needs can easily interact with a brand’s content.
Real-time accessibility feedback
To ensure that accessibility is not just a one-time effort, CoreMedia integrates real-time feedback mechanisms directly into the content creation process:
Validator tools: These provide content managers with immediate insights on accessibility compliance during content entry, allowing for adjustments before publication.
Integration with Siteimprove: This tool helps identify potential accessibility issues and suggests improvements in real-time.
Feedback during input: Content managers receive hints and warnings on accessibility issues as they write, making compliance a part of the authoring routine.
Enhanced user experience for all
Accessibility benefits everyone, not just those with disabilities. CoreMedia's commitment to usability ensures that the platform is intuitive and efficient for diverse user groups. With the integration of CoreMedia KIO, an AI-powered assistant built into the platform, users can perform tasks more easily, whether managing content, navigating complex workflows, or finding the right tools faster.
Older adults: By offering clear, readable text and high-contrast elements.
Mobile users: With touch-optimized interactions and accessible content even on smaller screens.
Users with cognitive or motor impairments are supported through simplified navigation and structured layouts, enhanced by CoreMedia KIO’s ability to guide users, automate steps and reduce manual effort.
By assisting users directly in the platform, CoreMedia KIO makes digital experiences more accessible, efficient and inclusive.
Proactive planning and team involvement is key
We understand that accessibility is not just a technical issue, it’s a cultural shift. Therefore, we encourage our clients to start integrating accessibility considerations right from the project planning phase, rather than as a post-launch fix. This proactive approach not only ensures compliance but also future-proofs digital experiences against evolving accessibility standards.
What you can do today
If you're involved in crafting digital experiences, whether you're in tech, marketing or strategy, now’s the time to get proactive:
Review your platform’s accessibility readiness.
Start building accessibility checks into your workflows.
Train your teams. Not just developers, but content creators, designers and product leaders.
If you're already a CoreMedia customer, you’ve got a head start. If not, let’s talk. We’re here to help you build better, more inclusive digital experiences from day one.
Because when you make something accessible, you're not limiting creativity, but expanding possibility.