Mehr als nur eine gesetzliche Anpassung für digitale Produkte und Services mit Kundenkontakt: Hier geht es um einen strategischen Wandel, der die Markenkommunikation, die Content‑Bereitstellung und die Gestaltung von Nutzungserlebnissen grundlegend verändert.
Die Konsequenzen, das zu ignorieren, sind gravierend: verlorene Reichweite, Image‑Schäden und schwindende Marktanteile.
Digitale Barrierefreiheit ist der neue Standard
Laut der Weltgesundheitsorganisation leben über eine Milliarde Menschen – rund 16 % der Weltbevölkerung – mit einer Form von Behinderung. Das ist keine Nischengruppe, sondern eine riesige Zielgruppe, die häufig auf digitale Barrieren stößt.
Die UNESCO bestätigt dies und betont, dass der Zugang zur digitalen Welt inzwischen ein grundlegendes Menschenrecht im Informationszeitalter ist.
Kein Wunder also, dass die Europäische Kommission jetzt strengere Regeln vorgibt. Der European Accessibility Act sorgt dafür, dass Websites, mobile Apps, E‑Commerce‑Plattformen und Self‑Service‑Terminals für alle nutzbar sind – auch für Menschen mit Seh‑, Hör‑, Kognitions‑ oder motorischen Beeinträchtigungen. Das betrifft vor allem Unternehmen im Endkundenbereich, prägt jedoch weit darüber hinaus den Standard, da die Ansprüche an digitale Interaktion insgesamt steigen.
Inklusion durch durchdachtes Design entwickelt sich so zu einem zentralen Faktor modernen Markenwerts. Barrierefreie Angebote erreichen mehr Menschen, werden besser in Suchmaschinen gefunden und sorgen für mehr Interaktion und Loyalität.
Kurz gesagt: Es ist nicht nur das Richtige, es ist auch das Klügste, was man tun kann.
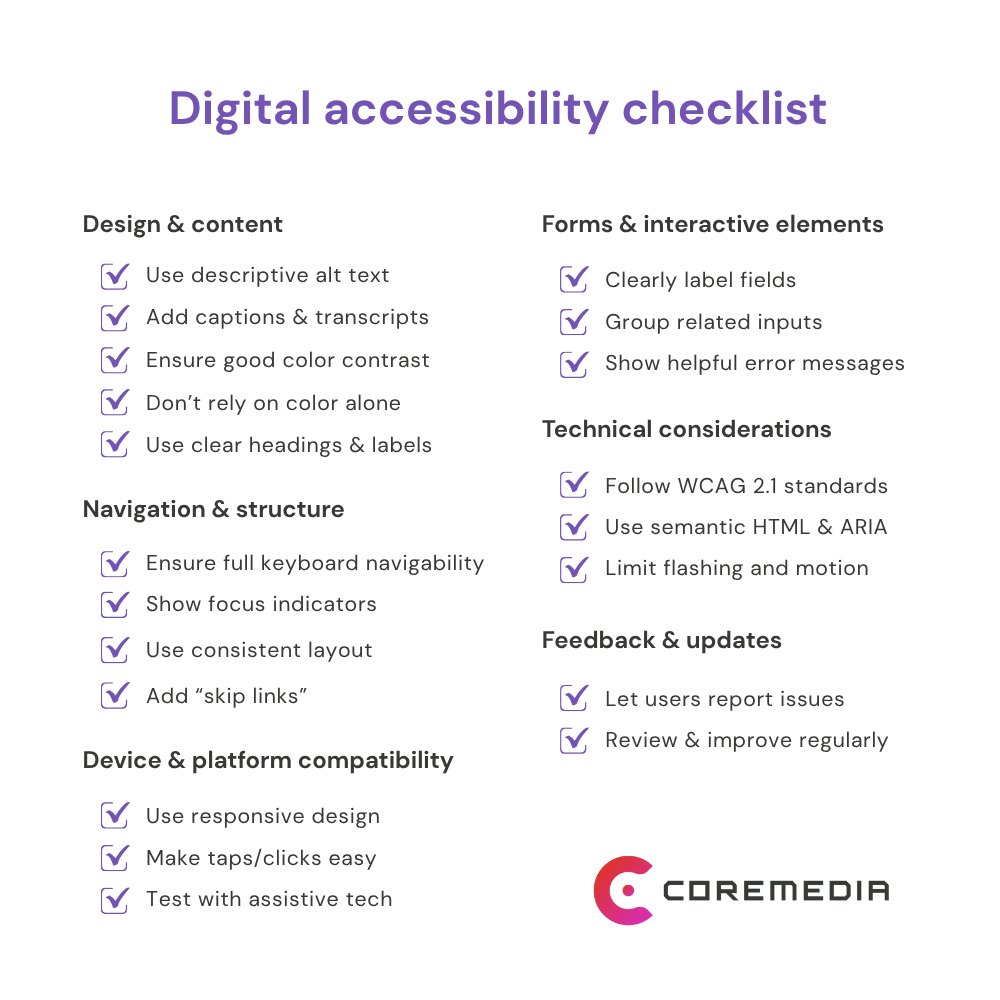
Digitale Barrierefreiheit – Checkliste
Design & Inhalte
Aussagekräftige Alt-Texte für Bilder verwenden
Transkripte für Audio und Untertitel für Videos bereitstellen
Lesbare Texte durch ausreichenden Farbkontrast sicherstellen
Informationen nicht nur durch Farben vermitteln
Klare, verständliche Überschriften und Beschriftungen nutzen
Navigation & Struktur
Vollständige Bedienung per Tastatur ermöglichen
Deutliche Fokus-Indikatoren einbauen
Logischen, konsistenten Aufbau und Struktur beibehalten
„Skip-Links“ für schnelleres Navigieren und zur Vermeidung von Wiederholungen bieten
Geräte- und Plattformkompatibilität
Responsives Design für alle Bildschirmgrößen umsetzen
Interaktive Elemente finger- und klickfreundlich gestalten
Mit gängigen Hilfstechnologien (z. B. Screenreadern) testen
Formulare & interaktive Elemente
Alle Formularfelder klar beschriften
Zusammengehörige Felder sinnvoll gruppieren
Hilfreiche Fehlermeldungen und Anleitungen bieten
Technische Umsetzung
Richtlinien wie die WCAG 2.1 einhalten
Semantisches HTML und ARIA‑Rollen gezielt einsetzen
Blinkende, animierte Inhalte begrenzen und Steuerung zum Anhalten bieten
Feedback & Weiterentwicklung
Möglichkeit zum Melden von Barrierefreiheitsproblemen bereitstellen
Feedback regelmäßig überprüfen und Maßnahmen zur Verbesserung umsetzen

Warum digitale Barrierefreiheit für alle wichtig ist
Die Vorteile eines barrierefreien Designs gehen weit über den Kreis der Menschen hinaus, bei denen eine Behinderung diagnostiziert ist.
Eine klare Struktur hilft zum Beispiel bei der Nutzung am Smartphone, eine durchgehende Tastaturnavigation unterstützt Power‑User und Transkripte sind besonders hilfreich in lauten Umgebungen.
Denken Sie einmal daran: Wir alle haben schon versucht, eine Webseite einhändig zu bedienen – unterwegs in der Bahn oder mit vollen Einkaufstaschen. Hier machen Best Practices wie anpassbare Schriftgrößen, Sprachsteuerung und Alt‑Texte das digitale Leben für alle einfacher.
Wenn Barrierefreiheit zur Priorität wird, entstehen digitale Räume, die für alle Menschen zugänglich, durchdacht und angenehm zu nutzen sind – unabhängig von ihren individuellen Voraussetzungen.
Die CoreMedia‑Strategie: Barrierefreiheit von Anfang an mitdenken
Bei CoreMedia sind wir überzeugt: Barrierefreiheit darf kein nachträgliches Add‑on sein, sondern gehört von Beginn an fest zur Haltung und zum Entwicklungsprozess. Das bevorstehende EAA unterstreicht, wie wichtig es ist, digitale Erlebnisse für alle zugänglich zu gestalten – und CoreMedia ist bereits bestens darauf vorbereitet, diese Anforderungen zu erfüllen.
Barrierefreiheitsoptimierte Frontend‑Module
Das CMS von CoreMedia bietet spezielle Frontend‑Module, die eine durchgehende und einfache Nutzung für alle Menschen ermöglichen.
Dazu gehören:
Optimierte Nutzerführung: Intuitive Navigation und durchgehende Barrierefreiheit – ob bei der Bedienung per Tastatur oder durch assistive Technologien.
Alternative Inhalte: Etwa einfache Sprachversionen für ein besseres Verständnis oder shoppable Videos für mehr Interaktivität.
Vielfältige Kontaktmöglichkeiten: Von Live‑Chat über Click‑to‑Call bis zum Video‑Call – für eine einfache Interaktion mit der Marke, unabhängig von den individuellen Bedürfnisse der Nutzenden.
Echtzeit-Feedback zur Barrierefreiheit
Damit Barrierefreiheit nicht zur einmaligen Aufgabe, sondern zum durchgehenden Prozess wird, integriert CoreMedia Echtzeit‑Feedback direkt in die Content‑Erstellung:
Validierungstools: Sie liefern direktes Feedback zur Barrierefreiheit während der Eingabe und ermöglichen Anpassungen vor der Veröffentlichung.
Siteimprove-Integration: Das Tool erkennt mögliche Barriereprobleme und macht in Echtzeit konkrete Verbesserungsvorschläge.
Feedback bei der Eingabe: Während der Content‑Erstellung werden gezielt Tipps und Warnungen zur Barrierefreiheit gegeben – so werden Best Practices zur Routine.
Besseres Nutzungserlebnis für alle
Barrierefreiheit hilft allen – nicht nur Menschen mit Behinderungen. Das Engagement von CoreMedia für eine durchdachte Usability sorgt dafür, dass die Plattform für unterschiedliche Nutzergruppen intuitiv und effizient bleibt. Durch die Integration von CoreMedia KIO, einem KI‑gestützten Assistenten, lassen sich Aufgaben leichter erledigen – ob bei der Content‑Erstellung, bei der Navigation durch komplexe Workflows oder beim schnelleren Auffinden der passenden Tools.
Ältere Menschen: Profitieren von klarer, gut lesbarer Schrift und kontrastreichen Elementen.
Nutzende am Smartphone: Nutzen touch‑optimierte Interaktionen und klar zugängliche Inhalte – auch auf kleinen Bildschirmen.
Menschen mit kognitiven oder motorischen Einschränkungen: Werden durch eine einfache Navigation und klar strukturierte Layouts unterstützt. Durch CoreMedia KIO werden sie gezielt durch Prozesse geführt, automatisierte Schritte reduziert und der manuelle Aufwand verringert.
So macht CoreMedia KIO digitale Erlebnisse zugänglicher, effizienter und inklusiver – direkt in der Plattform.
Proaktive Planung und Team‑Einbindung sind der Schlüssel
Barrierefreiheit ist weit mehr als eine technische Aufgabe – sie erfordert einen kulturellen Wandel. Daher ermutigt CoreMedia, sie bereits in der Planungsphase eines Projekts zu verankern und nicht erst nach dem Launch zu „reparieren“.
Dieser proaktive Ansatz sorgt nicht nur für die Einhaltung aktueller Richtlinien, sondern macht digitale Angebote zukunftssicher – auch mit Blick auf sich verändernde Standards und Erwartungen.
Was Sie heute tun können
Wer digitale Erlebnisse gestaltet – ob in der Technik, im Marketing oder in der Strategie –, sollte jetzt proaktiv werden:
Überprüfen Sie die Barrierefreiheit Ihrer Plattform.
Integrieren Sie Accessibility‑Checks früh in Ihre Workflows.
Schulen Sie Ihre Teams – nicht nur in der Entwicklung, sondern auch in der Content‑Erstellung, im Design und im Produktmanagement.
Wer bereits CoreMedia nutzt, hat einen klaren Vorteil. Wenn nicht, lassen Sie uns sprechen. Wir helfen Ihnen gern dabei, von Anfang an bessere und inklusivere digitale Erlebnisse zu gestalten.
Denn wer Barrierefreiheit ernst nimmt, schränkt Kreativität nicht ein – er erweitert sie.