Migrating to WebSphere Commerce V9
The latest version of WebSphere Commerce has been long anticipated. A lot of major architectural changes bring the platform into a new era, but also include a lot of challenges for those updating.
- How do I update most effectively?
- How can I better insulate myself from architecture changes in WebSphere and reduce upgrade costs?
- How do I make my shop fully accessible on mobile devices, tablets, and other formats?
- Do I need Watson Content Hub?
If you’re asking yourself these questions, read on!
Why V9?
We at CoreMedia have worked with the IBM team for many years, helping IBM create new micro-services that allow the storefront to run outside of the CMS. We’re quite excited to see the new level of support for micro-services in V9, as this will allow an even more modular approach to building e-Commerce enabled experiences.
Customizations to the core platform have been moved to a separate customization server, keeping customizations separate from the core Websphere functionality (we have a similar extension model in CoreMedia, actually). Once your custom code has been migrated to this new architecture, you are insulated from changes to the core WebSphere stack, which should make upgrades more seamless.
Deployment has also been streamlined via Docker, which very nicely allows streamlined automated deployments (and upgrades!) of the software. We automated the deployment of WebSphere in our R&D teams years ago, and this change definitely makes our lives easier!
For more information about V9, I encourage you to look at IBM's site and the insightful posts on IBM’s Bob Balfe’s blog.
How does CoreMedia fit into the picture?
The CoreMedia CMS can be attached to IBM WebSphere Commerce in a variety of ways:
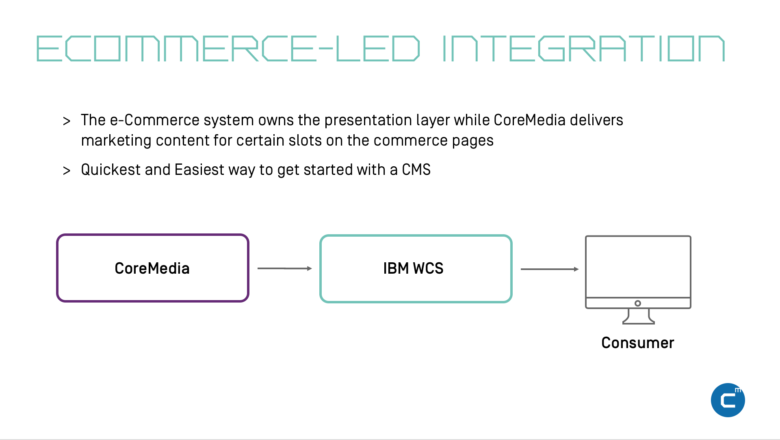
- Commerce-Led: WebSphere still own the “glass”, yet you can create pages, headers and footers, banners, and any other content. Edit, preview, and publish content on all commerce pages directly in the CMS. This is the magic we use to get our customers started in just a matter of weeks.
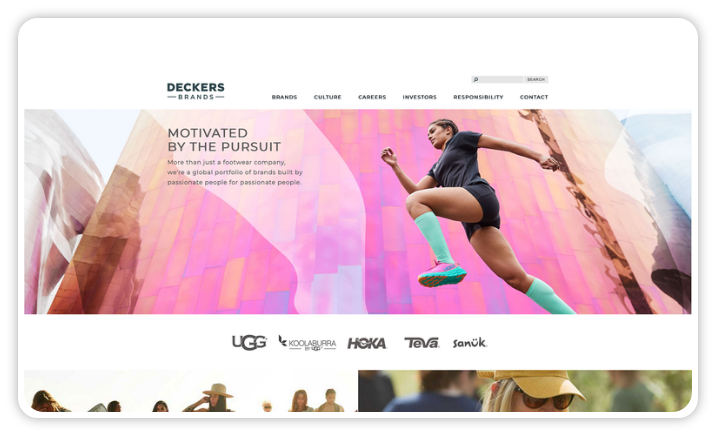
Graphic Ecommerce

- Hybrid: WebSphere and CoreMedia own the glass with an intelligent hand-off. CoreMedia does all the heavy lifting, for the customer it’s one seamless experience. My favorite use case is to still leverage WebSphere for the checkout (for PCI-compliance), while running most of the store directly through the CMS. In this example, WebSphere is used mostly headlessly (except for checkout)
- Content-Led: Takes the hybrid one step further and leverages WebSphere only in a headless fashion, implementing all front-end in the CMS.
If you’re interested in the pros and cons of these integration scenarios, I encourage you to read the white paper I co-wrote with IBM’s Martin Tavener (CTO IBM Watson Customer Engagement UK&I).
I want to highlight the concept of Headless Commerce. Using WebSphere headlessly insulates you architecturally from the changes and front-end technologies within the commerce stack. This opens up the ultimate freedom to take over your front-end, powered by a CMS.
Being able to innovate on the front-end is the ultimate differentiator for brands who want to turn their commerce sites into iconic brand experiences. Example use cases include progressive web applications that can squeeze the best performance out of mobile form factors.
More importantly, we enable headless front-end architectures (if React, Vue, Angular, handlebar and isomorphic JS mean something to you). Unlike headless commerce (which makes the eCommerce system API-driven), this allows a full API-driven approach to the front-end layer. It’s a developer’s dream. Yet it’s highly important that the business user or marketer is still able to create, manage, preview, and publish content (which most headless CMS systems can’t!). And that’s where the power of the Best CMS for Commerce comes into play: Ultimate freedom on the technology side combined with the ability for non-technical users to manage the experience.
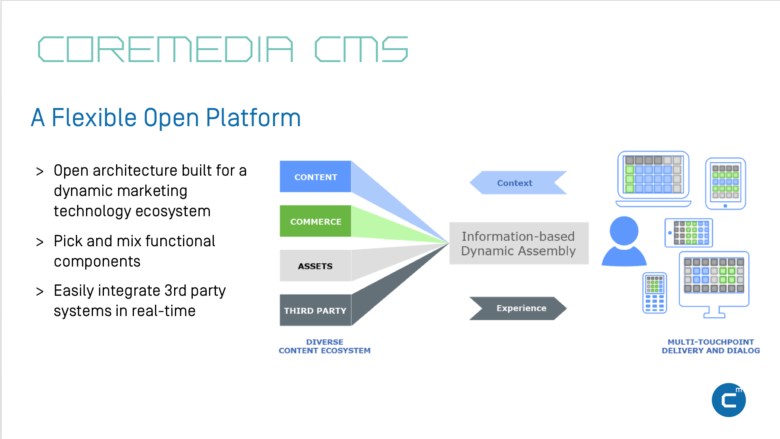
In fact, we believe that the idea of Experience Composition is the key cornerstone of building iconic brand sites. At CoreMedia, we define Experience Composition as the ability to build a fully personalized experience from multiple data source (such as the product catalog, assets in Watson Content Hub, S3 buckets, third-party user data, anywhere!) while allowing marketers to assemble, preview, and publish this into one experience. And let’s not forget the ability for developers to customize, integrate and build the platform required to differentiate your brand from the competition.
In the end, building the best customer experience is a best-of-breed story. You don't differentiate yourself by using a one-stack-out-of-the-box approach.
Graphic CMS

That’s what we do, with a myriad of out-of-the-box connectors to all the vital systems – including the new connector to Watson Content Hub that we’re releasing at IBM Think 2018. And a set of open APIs – for headless experiences, custom business logic, and third-party integrations.
Our Commitment
We will get you up and running in a matter of weeks, fully enabling your non-technical users to manage the experience. Talk to us about our one-week POCs including an ROI analysis, architectural deep-dive, WebSphere Upgrade Readiness workshop, and in-depth product demonstrations for both business users.
Want to learn more?
Sign up for our UPCOMING WEBINAR on the topic
And see us at IBM Think or Shoptalk in Las Vegas!