Imagine your task is this: implement a best-in-class eCommerce experience that is mobile-first, features stellar performance, and combines eCommerce functionality with inspirational content in a way that's also easy to use – enabling your marketing team to manage dozens (if not hundreds) of campaigns and promotions internationally at the same time.
The Mobify and CoreMedia team recently completed an exercise to do just that, by combining Mobify’s Frontend as a Service (FaaS) – designed to help teams craft amazing shopping experiences using progressive web applications – and CoreMedia’s Content as a Service (CaaS).
The Exercise: Combining Mobify & CoreMedia
We used the out-of-the-box configuration for this exercise, which made it easy for the Mobify platform to access the navigation structure, page layouts, and embedded content items like articles or collections, along with all required data.
Under the hood, Mobify uses React.js, an open source library, to compose user interfaces out of components. Leveraging that, we created a <CoreMedia> React component with three responsibilities:
- Fetch data from CoreMedia’s CaaS
- Map the CaaS data to Mobify’s optimized React component library
- Render the React components to the page
The second responsibility is the most interesting. The <CoreMedia> React component iterates through the CaaS JSON response, mapping CaaS elements to other React components. Each element’s data is then mapped to the React component’s props.
This mapping allows marketing teams to effortlessly compose content in CoreMedia that will be rendered as part of Mobify’s progressive web app. And with Mobify’s optimized library of components that cover a wide variety of eCommerce use cases, it’s easy to get started.
Experience Composition
CoreMedia’s experience composition seamlessly integrates inspirational content created and managed within CoreMedia and product catalogues, and the eCommerce functionality provided by a platform like Salesforce Commerce Cloud.
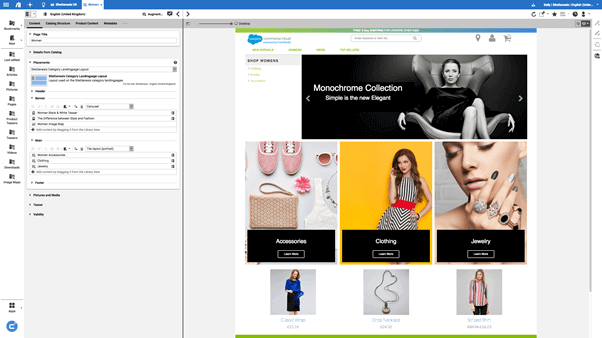
The CoreMedia Studio makes it easy to mix and match content with products, assign them to a page, and select a suitable look and feel.
Screenshot Studio Salesforce

Once a page is ready, it can be submitted for approval, translated into multiple languages, and scheduled for publication. The page can be reviewed at any time with the integrated omnichannel preview, and a marketer can review the page at specific points in time or for different target groups via time-travel and personas.
The key advantages of CoreMedia CaaS are:
- Content is provided in an easy-to-consume JSON format
- It's easy to define which data is exposed to reduce overhead
- Data from multiple embedded content items can be aggregated to reduce the number of requests and increase performance
- It provides a customizable business layer to adapt responses to business needs
A Powerful Pair
As CoreMedia Content Cloud is truly omnichannel, it’s easy to integrate the Mobify Platform as the frontend experience. With CaaS, CoreMedia provides the ideal component to supply Mobify’s FaaS with the content and layout configuration.