Der Einstieg in eine neue Software ist immer mit einem gewissen Lernaufwand verbunden. Besonders leistungsstarke Benutzeroberflächen wie CoreMedia Studio verfügen über eine Vielzahl von Funktionen, und es ist immer eine gute Idee, sich an die wichtigsten Tools zu erinnern, um das Beste aus der Software herauszuholen und dabei so effizient wie möglich zu sein. Hier finden Sie fünf Tipps und Tricks, mit denen Sie CoreMedia Studio noch besser nutzen können.
Ohne Umschweife, fangen wir an!
1. Dashboard-Widgets
Das Dashboard bietet eine hervorragende Möglichkeit, einen Überblick und Einstieg in die tägliche Arbeit der Redakteur:innen zu schaffen. Es ist zeitsparend, morgens dort weiterzumachen, wo man am Vortag aufgehört hat, oder auf die Inhalte zuzugreifen, an denen man am häufigsten arbeitet - so vieles ist möglich.
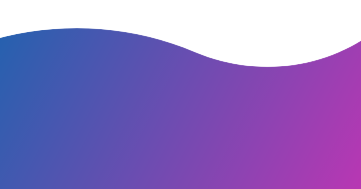
Abbildung 1

Abbildung 1: CoreMedia Studio Dashboard
Das Dashboard ist völlig individuell und lässt sich an die eigenen Bedürfnisse anpassen. Sie können die Widgets neu anordnen, hinzufügen und entfernen und die Größe jedes Widgets individuell anpassen. Um auf das Dashboard zuzugreifen, klicken Sie auf das kleine Dashboard-Symbol in der oberen linken Ecke des Studios.
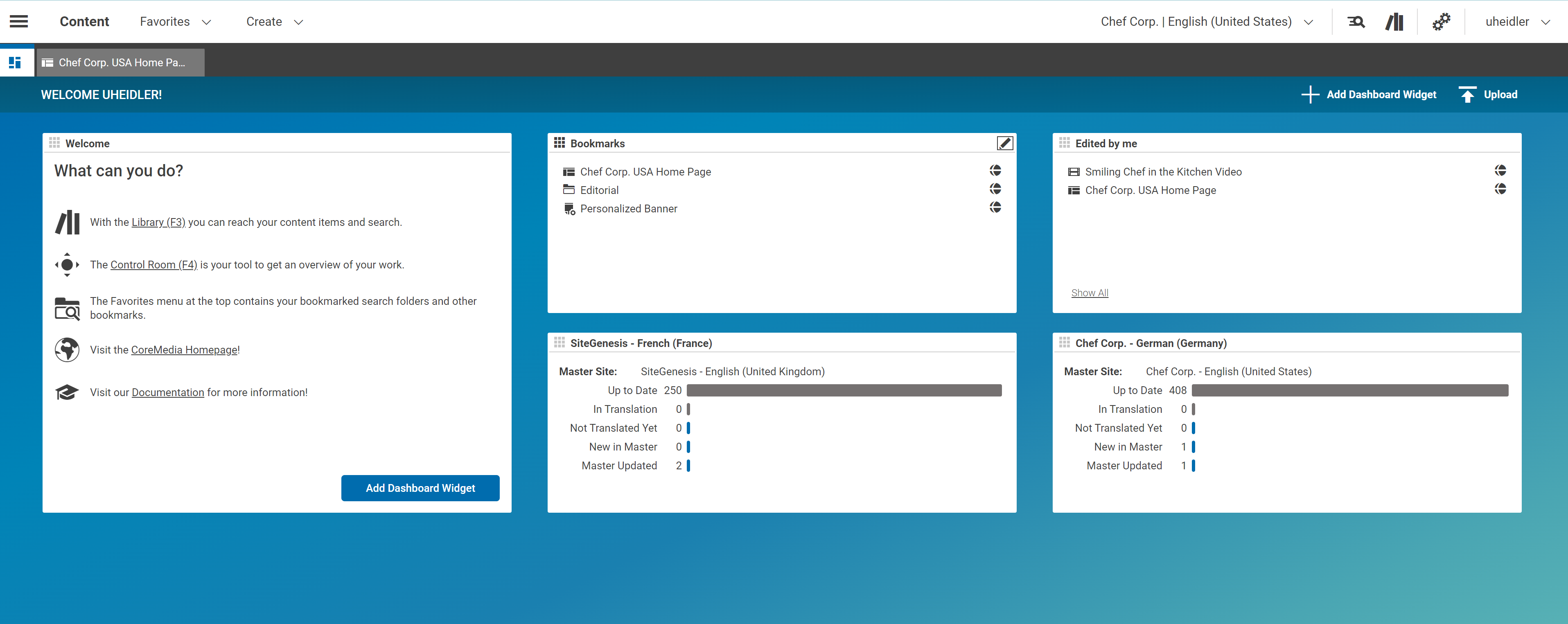
Abbildung 2

Abbildung 2: Zugriff auf das Dashboard über ein Symbol in der oberen linken Ecke
Klicken Sie auf "Dashboard Widget hinzufügen", um neue Widgets zum Dashboard hinzuzufügen. CoreMedia stellt bereits einige Beispiel-Widgets zur Verfügung, aber Sie können die Funktionen Ihren Bedürfnissen entsprechend anpassen. Sprechen Sie mit den CoreMedia-Entwickler:innen Ihres Vertrauens, um weitere Möglichkeiten zu erkunden!
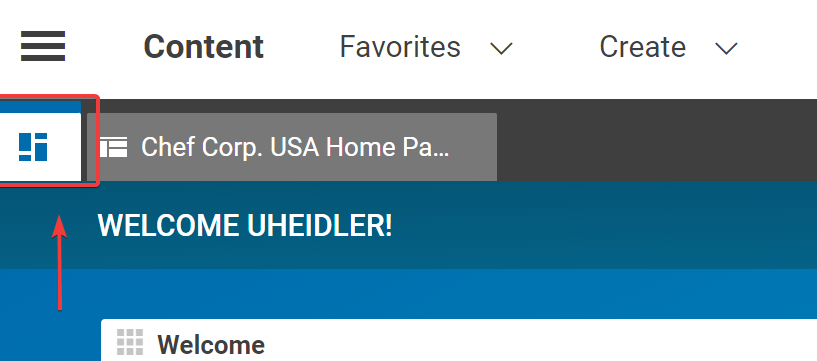
Bonus-Tipp für das Dashboard: Erstellen Sie ein neues Widget direkt in der Bibliothek! Filtern Sie nach den Inhalten, die Sie interessieren, klicken Sie dann auf das "Disk"-Symbol in der oberen linken Ecke der Bibliothek und wählen Sie im erscheinenden Fenster die Option "Widget".
Abbildung 3

Abbildung 3: Widget-Option im Fenster "Gespeicherte Suchen".
2. Benennungsschema für Ordner und Inhaltselemente
In der Anfangsphase einer Website ist der Inhalt leicht zu verwalten. Aber im Laufe der Zeit erstellen Sie und Ihr Team eine Vielzahl von Inhalten. Bilder, Teaser, Seiten, personalisierte Inhalte, AB-Tests, Sammlungen - einige davon verwenden Sie nur vorübergehend, andere sind für die Ewigkeit bestimmt. Während Tools wie die Suche oder das Dashboard Ihnen helfen können, den gesuchten Inhalt schnell zu finden, kann es auch sehr hilfreich sein, über die Struktur des Repositorys und die Namenskonventionen nachzudenken. Im Folgenden finden Sie einige Tipps, die Ihnen bei konsequenter Anwendung helfen werden, ein organisiertes und einfach zu verwendendes Repository zu erhalten:
Nutzen Sie Ordner!
In der Praxis sehen wir verschiedene Strategien. Ich möchte Ihnen ein paar gängige vorstellen.
- Organisieren Sie nach Verwendung: Trennen Sie die alltäglichen Inhalte von den temporären Elementen. Bewahren Sie z. B. die Standardinhalte der Website unter "Editorial" auf und alle Kampagneninhalte (Inhalte, die nur gelegentlich auf der Website verfügbar sind) in einem separaten Ordner, "Campaigns". Auf diese Weise können Sie frühere Kampagnen leicht bereinigen, wenn Sie sie nicht mehr benötigen oder wenn sie beim nächsten Mal nicht wiederverwendet werden können. Ihre Standardinhalte bleiben sauber und aktuell.
- Organisieren Sie nach Typ: Pflegen Sie zum Beispiel Bilder, Videos oder Image Maps in einem eigenen Ordner. Dies ist oft ein hilfreicher Ansatz, wenn Sie spezielle Medienredakteure haben, die sich um die Medieninhalte und ihre Metadaten kümmern.
- Organisieren Sie nach Team/Zugriffskontrolle: Wenn Sie getrennte Teams haben, die an bestimmten Bereichen Ihrer Websites arbeiten (z. B. haben Sie redaktionelle Teams für den Blog-Post/kreativen Bereich Ihrer Website, während andere Gruppen an den klassischen markenbezogenen Bereichen arbeiten), halten Sie den Bereich für jedes Team getrennt. Auf diese Weise erhalten Sie Lese- und Schreibzugriff für jedes Team und ermöglichen es jedem Team, individuelle Ordnerstrukturen für seine Bedürfnisse und Prozesse zu erstellen, ohne die anderen zu behindern.
Dies sind nur einige Beispiele. Es ist wichtig, dass Sie und Ihr Team eine Struktur festlegen, die für Sie am besten funktioniert. Überlegen Sie, welche Inhalte Sie regelmäßig erstellen und welche Inhalte zu den immer online verfügbaren Elementen gehören. Müssen Sie Zugriffsregeln berücksichtigen (z. B. sollten bestimmte Teammitglieder nur an bestimmten Inhaltstypen arbeiten, oder nur bestimmte Personen sollten Zugang zum Lesen oder Schreiben von Inhalten für Kampagnen oder Projekte haben)? Halten Sie die Hierarchie so flach wie möglich, aber verwenden Sie mehrstufige Ebenen, um die Arbeit zu organisieren, damit Ihre Redakteure verwandte Inhalte schnell finden.
Geben Sie Ordnern und Inhaltselementen aussagekräftige Namen!
Wählen Sie Namen, die es leicht machen, zu verstehen, worum es in den Inhalten geht. "Personalisierter Teaser" hilft nicht dabei, zu verstehen, worum es in diesem personalisierten Beitrag geht. Außerdem gibt das Symbol für den Inhaltstyp bereits die Information, dass es sich um einen personalisierten Inhalt handelt. Ein weiteres unglückliches Beispiel ist die Verwendung des Platzierungsnamens "Homepage Hero Teaser". Ja, der Redakteur kann schnell erkennen, wo der Inhalt verwendet wird, aber was passiert, wenn Sie den Inhalt auch auf einer anderen Seite verwenden?
Jedes Inhaltselement verfügt über eine Eigenschaft, die die Verwendung des jeweiligen Elements auflistet, so dass Sie schnell erkennen können, wo der Inhalt verwendet wird - diese Information muss nicht im Dokumentnamen enthalten sein. Wenn Sie dieses Detail jedoch als Abkürzung angeben möchten, können Sie die Präfix- oder Postfix-Notation verwenden, z. B. "2023-01 Projektstatus Nachhaltige Energie (HP)". Das Postfix "(HP)" weist dies als Standardartikel auf der Homepage aus, aber der Name enthält genügend Informationen, um zu verstehen, um welches Banner es sich handelt. Beachten Sie, dass das Beispiel auch das Jahr und den Monat der Verwendung enthält. Das sollten Sie weglassen, wenn es sich um einen alltäglichen Inhalt handelt (Sie haben die Bearbeitungshistorie, um zu verstehen, wann er das letzte Mal aktualisiert wurde). Natürlich sollten Sie auch keine zu langen Namen wählen; erwägen Sie die Verwendung von Taxonomien, die Sie auf Ihre Inhalte anwenden, um sie weiter zu klassifizieren. Beim Durchsuchen der Inhalte werden auch die Metadaten indiziert und können daher zum Auffinden von Inhalten verwendet werden. Apropos Suche nach Inhalten, der nächste Hinweis könnte Sie auch interessieren.
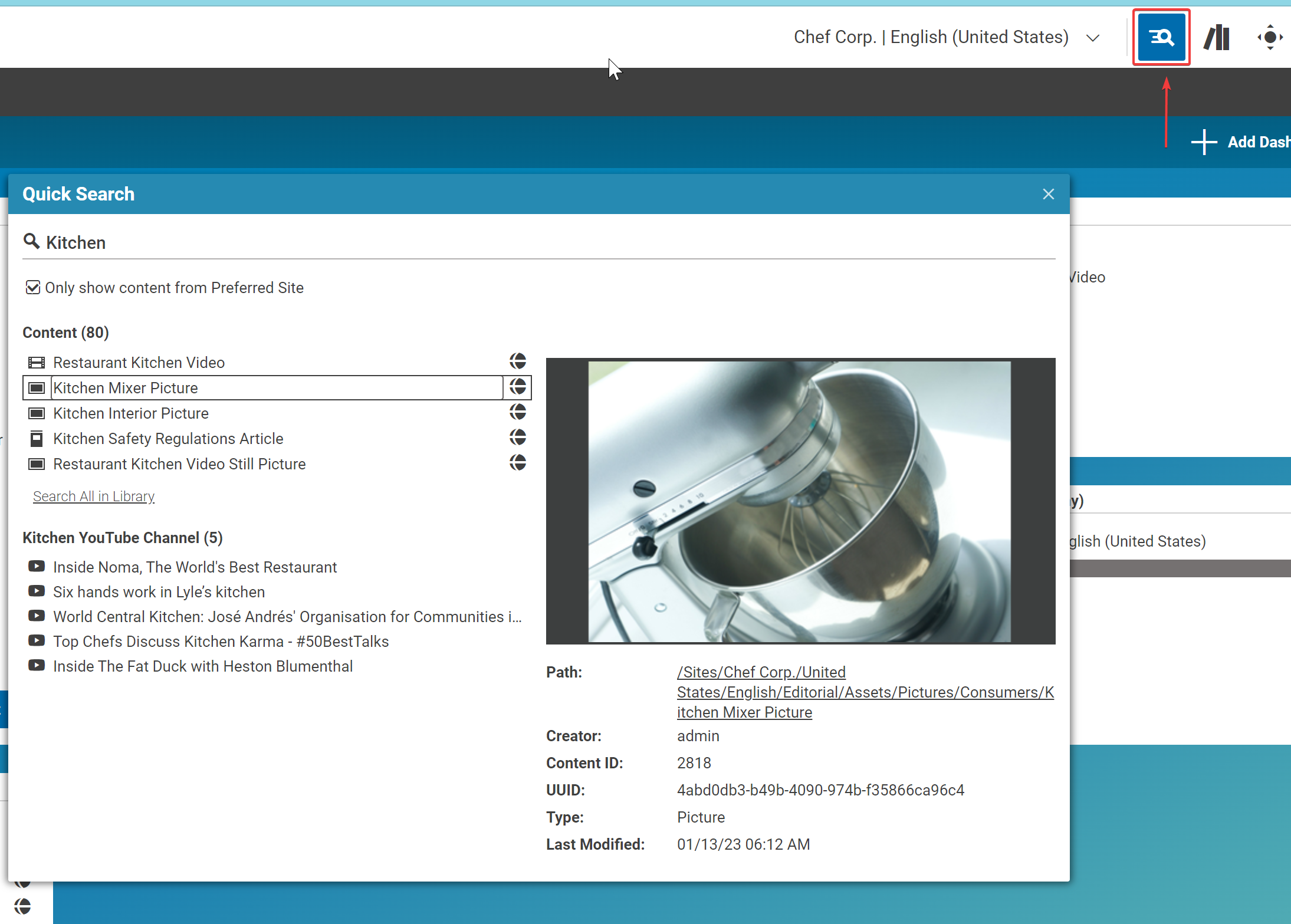
3. Schnelle Suche
Sie nutzen bereits die Bibliothek, um Ihre Inhalte zu finden und verwenden vielleicht auch gespeicherte Suchen und Dashboard Widgets. Aber wussten Sie schon, dass CoreMedia auch die Schnellsuche-Symbolleiste hat (verfügbar seit 2210)?
Mit nur einem leistungsstarken Eingabefeld durchsuchen Sie alle Ihre Content-Quellen - Ihr Content Repository und Ihre über den Content and Commerce Hub angebundenen Quellen!
Abbildung 4

Abbildung 4: Die Symbolleiste für die Schnellsuche bietet ultraschnelle, quellenübergreifende Suchfunktionen
Natürlich können Sie zu jedem Element Details und eine Vorschau abrufen und das Element öffnen oder direkt per Drag-Drop an die gewünschte Stelle ziehen. Die Schnellsuche erreichen Sie durch einen Klick auf das Symbol neben dem bekannten Bibliothekssymbol.
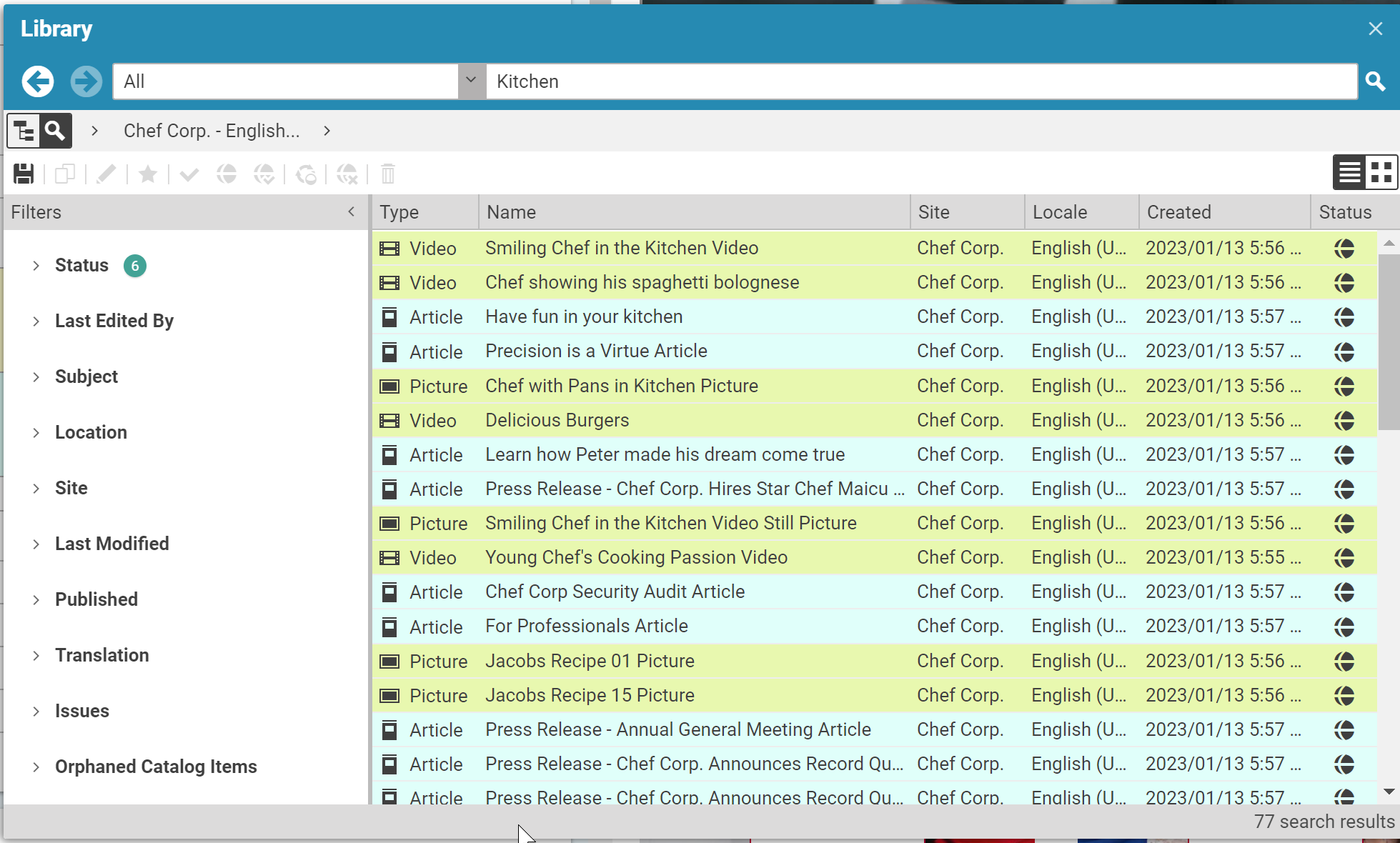
4. Farbkodierter Inhalt
Es spielt keine Rolle, ob Sie durch die Bibliothek browsen, in ihr recherchieren oder sich die Platzierungen innerhalb einer Seite ansehen. Es ist hilfreich, schnell zu verstehen, welche Art von Inhalt Sie haben! Jede Auflistung von Inhalten wird normalerweise von einem typspezifischen Symbol begleitet, das den Typ eindeutig identifiziert. Wir haben jedoch auch einen Farbcode eingeführt, um noch deutlicher zu machen, ob es sich um eine Kollektion, einen Artikel, eine Seite, ein Medien-Asset oder ein anderes unserer reichhaltigen Content-Typen-Modelle handelt. Schauen Sie sich den Screenshot unten mit einem Suchergebnis an - es ist so viel einfacher, die Artikel von den Media-Assets allein durch die Hintergrundfarbe zu unterscheiden.
Abbildung 5

Abbildung 5: Suchergebnisse innerhalb der Bibliothek bei aktivierter Farbkennzeichnung
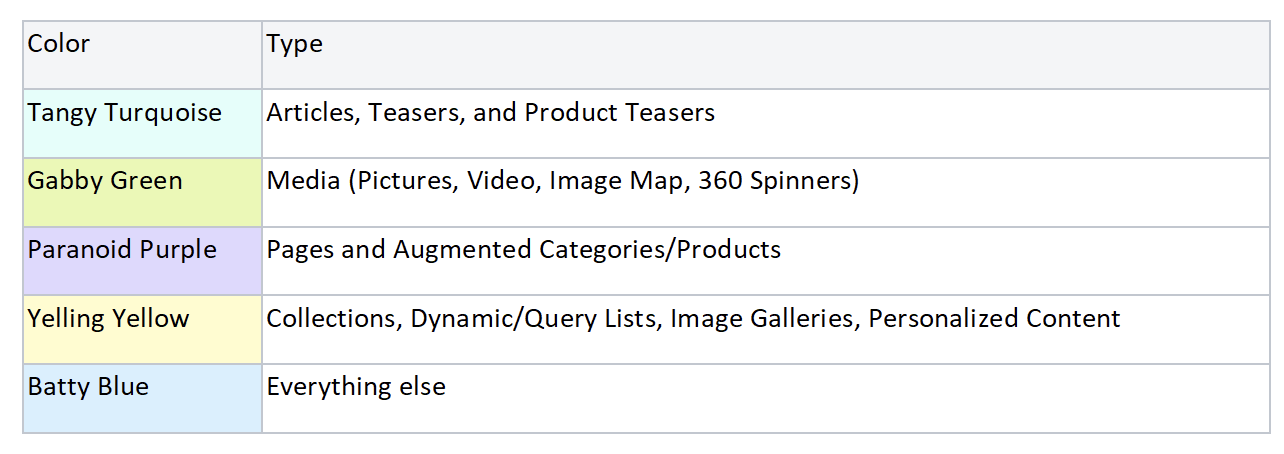
Es gibt mehrere vordefinierte Farben (ja, der CoreMedia-Entwickler:in Ihres Vertrauens kann diese auch für Ihr Unternehmen ändern):
Farbcodierte Tabelle

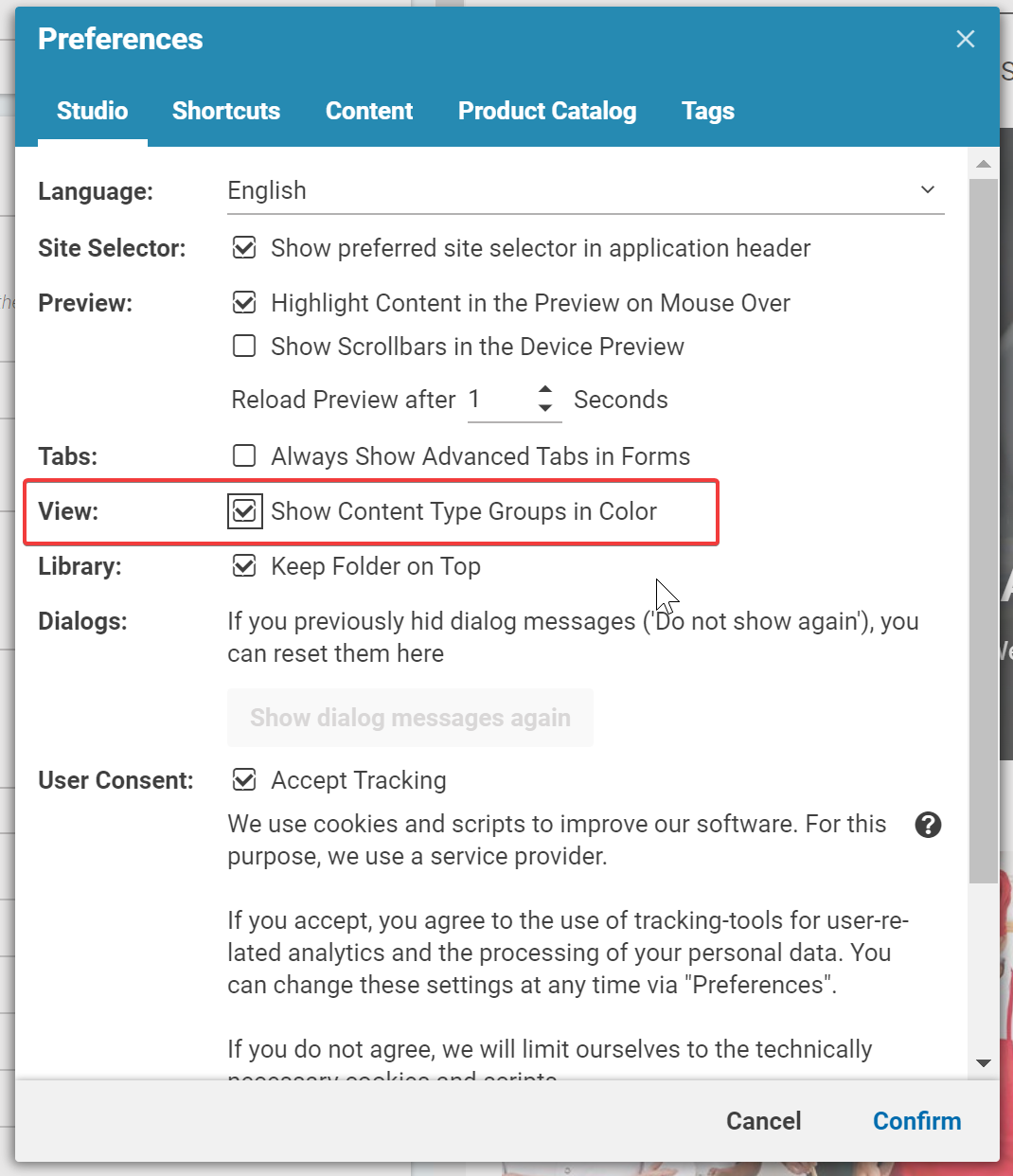
Abbildung 6

Abbildung 6: Voreinstellungsfenster mit der Option, die Farbkennzeichnung von Inhaltselementen zu aktivieren
5. Benutzerdefinierte Sichtbarkeit für Inhaltseigenschaften
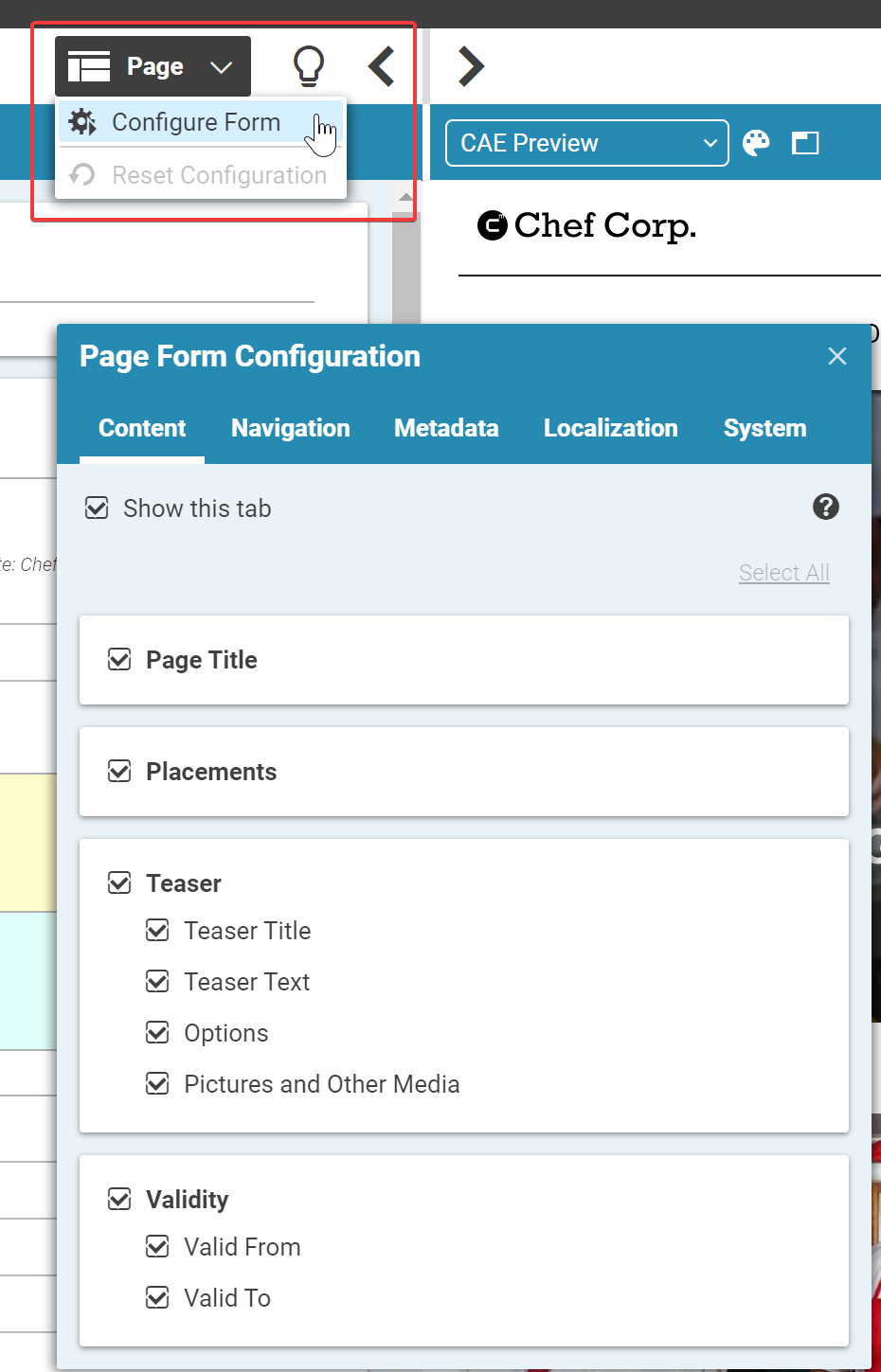
Der letzte Tipp in diesem Blogbeitrag betrifft die Konfiguration der verschiedenen Tabs und Eigenschaften, die für einen Inhaltstyp sichtbar sind. Das bedeutet auch, dass Sie sich, sobald Sie den zu verwaltenden Inhalt gefunden haben, auch auf die für den Inhalt angezeigten relevanten Eigenschaften konzentrieren möchten. Daher können Sie pro Inhaltstyp konfigurieren, welche Tabs oder Eigenschaften Sie beim Öffnen eines Inhaltselements sehen möchten. Keine Sorge - die anderen Eigenschaften sind nicht verschwunden, sie werden nur nicht mehr angezeigt. Auf diese Weise haben Sie einen viel aufgeräumteren, auf Ihre Bedürfnisse zugeschnittenen Look und werden nicht mit Eigenschaften belästigt, die Ihre Kollegen verwalten. Um die Formulare zu konfigurieren, klicken Sie auf die Schaltfläche oben im Redaktionsbereich (siehe Screenshot unten, der das Beispiel für ein Seitenobjekt zeigt) und wählen Sie " Configure Form". Daraufhin öffnet sich ein Popup, in dem Sie die Darstellung der Eigenschaften durch einfaches Ankreuzen des entsprechenden Kontrollkästchens aktivieren oder deaktivieren können.
Abbildung 7

Abbildung 7: Konfiguration des Formulars für das Inhaltselement (am Beispiel einer Seite)
Natürlich haben wir auch einen Hinweis am unteren Rand jedes Tabs eingefügt, falls Sie Hilfe benötigen, um sich an zuvor verborgene Eigenschaften zu erinnern!
Ich hoffe, Sie finden diese kurze Liste mit einfachen Tipps und Tricks für die Handhabung von Inhalten hilfreich. Weitere Tipps und Tricks finden Sie im Abschnitt "How to Guide" in unserer öffentlichen Dokumentation und in weiteren Blogbeiträgen dieser Art.